Advances in Psychology
Vol.2 No.3(2012), Article ID:843,4 pages DOI:10.4236/AP.2012.23024
From the Menus to the Tags: Characteristics, Background and Enlightenment of the Fluent User Interface
School of Education Science, Nanjing Normal University, Nanjing
Email: ggll2008@126.com, zhongbc@163.com
Received: May 22nd, 2012; revised: Jun. 16th, 2012; accepted: Jun. 27th, 2012
ABSTRACT:
Compared with the traditional menus interaction, Fluent User Interface (referred to as “FUI”), which is based on the tags interaction, has distinctive characteristics. FUI is of great significance in the history of the development of the Human-Computer Interface, and it has now been followed by a number of big software vendors one after another. This article firstly analyzes the characteristics of the two Human-Computer Interface, then analyzes the transformation of them mainly from the two aspects: transformation background and the causes. The enlightenment of the Fluent User Interface is given in the end of the article.
Keywords: Menus Interface; Fluent User Interface; Tags Interface
从菜单到标签:流畅用户界面的特点、背景与启示
耿 丽,钟柏昌
南京师范大学教育科学学院,南京
Email: ggll2008@126.com, zhongbc@163.com
摘 要:
流畅用户界面(Fluent User Interface,简称FUI)所采用的标签(Tags)交互相比传统的菜单(Menus)交互有较为鲜明的特点,在人机界面的发展历史上的具有重要意义,如今已被各大软件厂商纷纷效仿。本文剖析了菜单交互与流畅用户界面的特点,从转变背景与转变原因上分析了两种交互方式的转变以及对软件人机交互界面设计带来的启示。
收稿日期:2012年5月22日;修回日期:2012年6月16日;录用日期:2012年6月27日
关键词:菜单交互;流畅用户界面;标签交互
1. 引言
微软在Office2007中首创的流畅用户界面(Fluent User Interface,简称FUI)所采用的标签(Tags)交互相比传统的菜单(Menus)交互有较为鲜明的特点,使人机交互更加友好,在人机界面的发展历史上的具有重要意义,如今已被各大软件厂商纷纷效仿,如MindManager Pro 7、Edraw Mind Map等均采用了类似微软的FUI;又如在互联网应用方面,遨游浏览器已实现了没有菜单出现的交互界面,雅虎也于2010年在搜索界面上推出了“手风琴”式的垂直标签。流畅用户界面为何产生?具体特点如何?为何能够取代传统的菜单交互?对我们又有何种启示?这些问题是本文所关注的焦点。
2. 传统菜单交互的特点与不足
菜单交互是使用较早也是目前仍广泛使用的人机交互方式之一,它可以让用户在一组以菜单项形式显示的项目表中选择需要的选项并得到软件系统的响应(陆敏,2008)。菜单界面比最初的命令语言界面有着明显的优点,其主要的特点有两个:用户不用记忆繁琐的命令和语句,减轻了用户的学习和记忆负担,简化了操作;菜单中的下拉选项在功能上是与按钮相当的,当菜单中的某一项被选中,就会以高亮度显示出来,同时改变按钮的形状和颜色,并去执行相应的子程序功能或进入下一级子菜单。
菜单结构的主要形式是树状结构,包括深度与宽度两个维度,其中菜单深度指菜单层次数目;菜单宽度指同一层次上菜单项的数目(刘颖,2002)。同一组菜单结构,不同的深度和广度的配置会影响到操作者的操作绩效,因此合理组织菜单界面的结构与层次,分配理想的深度和宽度成为菜单设计中一个重要的原则。随着各种软件自身功能的不断添加和挖掘,菜单项的深度和宽度也在不断增加,从而使得菜单树不断的壮大。虽然图形用户界面对于用户来说很容易操作,但并不能简化查找功能的过程。实际上,软件新增功能越多,用户突破自己的使用习惯去探索新功能的可能性就越小,对惯用部分的依赖程度就越大(Wsgstaff,2007)。比如微软公司的Office软件套件功能中只有20%被用户广泛使用,所有用户基本上会使用复制、粘贴、加粗、斜体等基本功能,但是这些常用功能只占20%广泛使用功能中的一半,剩下的一半功能因用户的差异而显著不同。从这个角度出发,软件设计者不断增添的功能并没有获得应有的效益。另外菜单界面要占用一定的屏幕空间,如果菜单项的深度和宽度很大,会增加相应的显示时间,菜单之间的转移和返回也都需要一定的操作时间,降低了高频度操作任务的工作速度。菜单界面的另外一个不足之处是被选对象受到限制,即只能完成预定的系统功能,传统菜单交互方式中的这些不足在软件功能日趋强大的当前显得愈加明显。
3. 流畅用户界面(FUI)的构成与特点
在菜单界面的基础之上,人性化的流畅用户界面——标签界面的产生使得软件的人机交互界面更加的友好和以人为本。流畅用户界面是一种能够同时接受用户输入并能向用户输出信息的交互性很强的界面风格(张亮,2006),其最大的特点即是其标签形式带来的人机交互的直观性和高效性。
3.1. 流畅用户界面的界面构成
在流畅用户界面中,由界面上方的功能区(Ribbon)取代了传统的菜单和工具栏。在功能区中用标签的形式显示了代表各项功能的标识和图标,虽然在视觉上用户感觉功能区比先前的菜单和工具栏所占用的空间大,实际却不会占用更多的空间,功能区的可缩放或隐藏也方便给用户更多的工作区域。以微软公司Office2007软件中的流畅用户界面为例,功能区包含若干个围绕特定方案或对象进行组织的标签(如图1中“1”),其中的控件是分门别类放置的,每一个类别属于一个组(如图1中“2”),这样用户可以根据任务的类型迅速并直观地找到所需要的命令。功能区中包括了按钮,库和对话框等内容,使得比传统的菜单和工具栏更加丰富。这些标签使得用户访问应用更加简化,交互更为流畅,因为功能区中标签的前后顺序是与所要完成的任务直接一致的。这样经常使用的核心命令不用与许多不相关的命令位于同一个菜单或工具栏上,而是位于最显眼的位置。以word中的“粘贴”命令为例,这是最常用的命令之一,在窗口中为该命令及其相关的“剪切”和“复制”提供了最大的展示空间,并都放在“开始”中。不太常用的命令则位于功能区不太显眼的地方,例如,大部分用户经常使用“粘贴”而相比之下不太常用“选择性粘贴”,所以要使用此命令需要先单击“粘贴”上的箭头。
3.2. 流畅用户界面的特点与优势
3.2.1. 实时预览
软件的交互界面在设计时,如果允许用户在操作前就能大概预测到自己可以有哪些操作,该操作会得到怎样的结果,就会给用户带来更加流畅和人性化的

Figure 1. Ribbon
图1. 功能区
交互体验,并提前对产品做出心理预测。
传统的菜单交互是以用户的操作为导向的界面,界面中的某些功能需要用户点击鼠标多次才能实现,而且需要用户熟悉记住某个功能位于哪个菜单下,增加了操作的复杂程度。流畅用户界面中以用户的工作成果为导向的标签代替了传统的菜单和工具栏,其特点之一就是面向结果的动态库实现了操作的“实时预览”功能,带来了人机交互的直观性。如图2所示,利用流畅用户界面在进行样式的设置时,只需要将鼠标指针移到相关选项,“实时预览”功能就会直接在文档中动态的显示对应的效果。因此用户可以不必分别设置并撤销操而在进行选择之前查看所作选择的效果,为创建更加专业的文档,节省了时间和精力。
3.2.2. 功能简化
微软说,用户界面设计的最高目标是使用户能够更容易地“发现并使用这些应用程序所提供的全范围的特性,并保持井然有序的工作区,减少分散注意力的事物,花更多时间和精力专注自己的工作”。鉴于此,流畅用户界面在设计时另外一个重要特点就是功能简化即简洁性。标签界面代替菜单界面的挑战就在于要更好地组织所有的可用选项,这是对先前操作起来有些杂乱的菜单界面的优化和改进。流畅用户界面在设计时,将一些核心命令放在显眼易发现的位置,按照用户的使用偏好、频率对命令进行排列、精简数量,因此不会干扰用户使用那20%中的重点功能,不会影响用户体验。简洁性还表现在其键盘的导航功能上,在流畅用户界面中,按下键盘上的ALT键后各个

Figure 2. Instant preview
图2. 实时预览
标签和按钮旁边会显示相应的字母和数字的快捷键(如图3),这样在保留原来键盘快捷方式的前提下减少了先前快捷方式所需的按键,为高级用户提供了更为简洁高效的操作方式。
3.2.3. 视觉效益
研究表明,一个正常人从外界接收信息,90%以上是由视觉器官输入大脑的,来自外界的一切视觉形象,如物体的形状、空间、位置的界限和区别,都是通过色彩和明暗关系反映的(张翰旻,2006)。在软件界面设计中,色彩的设计的作用不可忽视,在软件功能相同的情况下色彩的差异性可以带给用户截然不同的感受和体验。因此从如何最大限度的发挥色彩的美学功能和视觉效益,创造更流畅的界面交互出发,流畅用户界面在图像化上做出了很大的改进。所有的程序都伴随着3D效果,光影结合的更为优秀与专业,同时伴随更多的外观效果、丰富多彩的主题等新方法来加强软件的视觉效果。
4. 流畅用户界面(FUI)的构成与特点
4.1. 转变背景
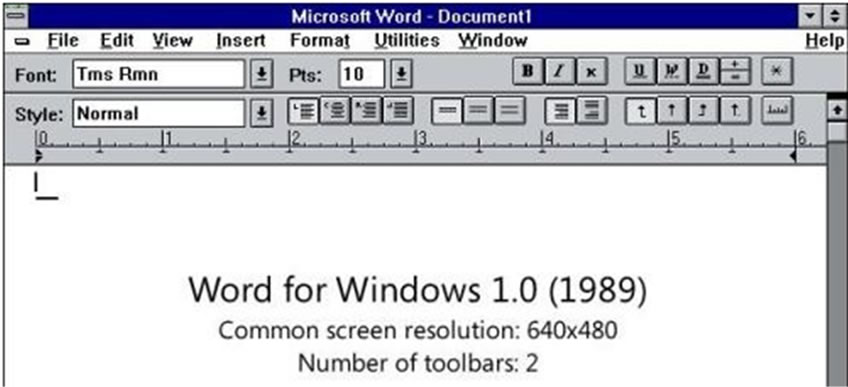
随着硬件技术的发展以及计算机图形学、软件工程、窗口系统等软件技术的进步,图形用户界面(GraphicUser Interface)产生并得到广泛应用,成为当前人机界面的主流(高小红,裴忠诚,2006)。其中菜单界面是一种广泛使用的交互方式,让用户不必接受专门培训,不必记忆繁琐复杂的计算机命令就可以方便的进行操作。随着软件功能不断的丰富,菜单界面也变得日益复杂起来。1989年,微软公司发布首款基于Windows系统的Word软件时,界面上只有2个工具栏和40多个简单的命令,如图4所示。
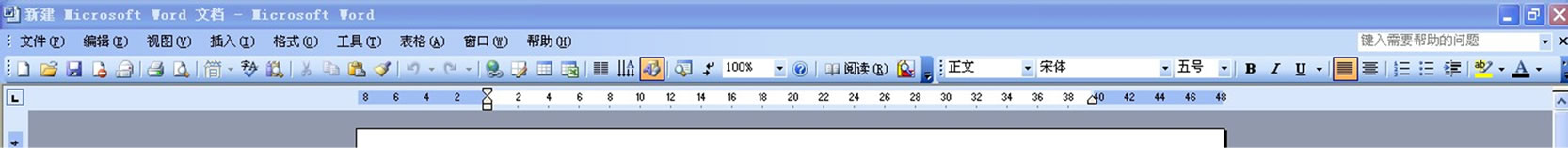
而发展到Word2003,已经包含了31个工具栏、超过250个命令,如图5所示。日益增加的功能使得

Figure 3. Shortcut key
图3. 快捷键

Figure 4. Word for windows 1.0
图4. Word 1.0版

Figure 5. Word for windows 2003
图5. Word2003版本
按钮、功能和菜单过于冗杂,与开发设计者的初衷背道而驰。微软公司通过来自3.52亿次工具栏点击操作的信息,以及九次现场调查,对办公室职员使用电脑的习惯进行了全天候的跟踪调查。微软程序设计主要负责人延森•哈里斯(Jensen Harris)及其Office开发小组意识到要重新思考这个问题。他们率先摒弃了传统的菜单,开发了标签界面。从某种意义上来说,标签是一种特殊的菜单,只要点击一下标签,命令就会出现,但除此之外,标签和菜单则大不相同。当用户点击标签后,不会出现先前冗长的菜单,而是在屏幕顶端的功能区显示各种标识和图标,而且功能区会一直留在界面上方便用户的选择。流畅用户界面的实时预览提升了交互的直观性,同时也解决了困扰哈里斯及其团队的问题,用户会发现以前从未使用过的功能,如水印(将版权或其他信息纳入一个页面的功能)。水印功能是在1994年就推出的,但之前一直因为其位置没有得到用户的认识和应用,而在流畅用户界面下得到了解决。哈里斯表示,经过几个月的测试,人们所使用的功能平均比过去增加了一倍(Wsgstaff,2007)。
4.2. 转变原因
人机交互领域与心理学有着密不可分的联系,对交互界面的设计、用户的研究、使用偏好和使用绩效等研究,都需要应用心理学作为其研究的理论基础。来自用户方的需求是指引交互方式转变的最根本原因。
人们在阅读信息时,视觉流程往往会体现出比较明显的方向感。在界面的设计中,视觉导向是一个要点,界面的设计首先要立足信息的传达,又要符合人们较为普遍的思维习惯,做到视觉流程自然、合理、畅快。眼睛的水平运动比垂直运动快,即先看到水平方向的东西,后看到垂直方向的东西。比如页面导航区域的排列,从左至右排列阅读起来更容易(2011)。而且对于所反映的信息准确性与速度,水平方向比垂直方向都占优势,而且不易造成用户的操作疲劳。传统菜单交互中,菜单树呈垂直方向显示,而流畅用户界面则实现了在水平功能区中显示信息的功能,并使其更加符合人们的视觉习惯。
用户的愉悦感即引发的情感共鸣也是影响用户选择并倾向某种交互方式的重要原因之一。用户的愉悦感分为多种引发方式,比如是由于顺利完成任务引起的愉悦感,在完成任务的过程中得到的愉悦感等(2011)。流畅用户界面有利于用户高效率完成专业文档的编辑,界面色彩丰富,视觉美感增强,功能简洁,方便用户找到需要的功能,能随时跟界面进行友好交流等因素,使得用户获得更高的愉悦感,引起更多的情感共鸣。
除认知领域、情感态度领域之外,人格特质在人机界面交互上也扮演了举足轻重的角色。好的界面不仅在功能方面要符合要求,也必须满足“使用者的内部需求(Internal Needs)”,也就是源于人格特质的直觉需求(温芳瑜,许有真,2006)。如果人对计算机人格的反应与人对人的反应相同,那么在心理学上可以认为计算机具有真实(Real)人格。在流畅用户界面中,用户通过较高的直观性满足了用户的内在需求,获得了人格特质上的相似性以及情境上的真实性,从而获得人机交互的最佳效果。
5. 流畅用户界面对软件人机交互界面 设计的启示
人机界面的设计应该以用户为中心,以人为本,首先应着重研究人机交互中的“人”,从用户的需求出发,了解用户与界面交互产生的现象,做好需求分析,才能设计出使用性高的界面。交互的任务是注意功能简化,避免繁琐。人机界面设计时不应再是一味的追求功能的创新,重点在于使得现有功能更方便、更高效的被用户尝试和使用,而不是被遗忘,流畅用户界面的功能预览将促使用户更多的去尝试新的功能,使得用户对新功能不再有陌生和恐惧感。由微软公司率先开发的流畅用户界面模式确实实现了突破和飞跃,值得其他软件的效仿,流畅用户界面也成为取代传统菜单交互方式的趋势和必然。
参考文献 (References)
陆敏(2008). 基于人机工程的软件界面设计研究. 南京航空航天大学硕士学位论文, 南京.
刘颖(2002). 人机交互界面的可用性评估及方法. 人类工效学, 2期, 35-38.
Wagstaff, J. (2007). 人性化菜单提升软件使用人气. 华尔街日报, 2007年3月16日.
张亮(2006). 标签式界面风格的前世今生——浅析交互设计原理在标签式界面中的应用. 程序员, 7期, 80-83.
张翱旻(2006). 人机界面设计研究——在地面测试设备(军品)中的应用. 上海交通大学硕士学位论文, 上海.
高小红, 裴忠诚(2006). 人机界面的发展历程. 水利电力机械, 2期, 64-66, 70.
(2011). 我不只是交互. http://cued.xunlei.com/log014
温芳瑜, 许有真(2006). 人格特质在人机界面交互研究之应用. 心理学, 2期, 398-400.