Journal of Sensor Technology and Application
Vol.
12
No.
02
(
2024
), Article ID:
82531
,
14
pages
10.12677/JSTA.2024.122016
基于人因工程学的社区自助服务终端设计
陈俊玮,蒋佳妮
武汉工程大学艺术设计学院,湖北 武汉
收稿日期:2024年1月4日;录用日期:2024年3月5日;发布日期:2024年3月14日

摘要
目的:基于对社区自助服务终端的人机系统分析,并基于人机工程要素,从外部功能尺寸至人机系统界面进行改良设计,改善社区自助服务终端的使用体验。方法:根据资料调研,分析研究人与机器、人与环境、机器与环境之间的关系,对样本社区自助服务终端从相关尺寸、功能部件、用户界面、用户使用行为等方面进行人机工程学分析。结论:以人机工程学为理论指导,对现有产品的功能尺寸、相关功能部件、交互界面、视觉系统等做出改良,最终结合无障碍设计提出一个人机友好型的社区智慧自助服务终端的设计方案。
关键词
社区自助服务终端,人机工程学,产品设计,改良设计,无障碍设计

Community Self-Service Terminal Design Based on Human Factors Engineering
Junwei Chen, Jiani Jiang
School of Art and Design, Wuhan Institute of Technology, Wuhan Hubei
Received: Jan. 4th, 2024; accepted: Mar. 5th, 2024; published: Mar. 14th, 2024

ABSTRACT
Purpose: Based on the human-machine system analysis of community self-service terminals, and based on the ergonomic elements, the design is improved from the external functional dimensions to the human-machine system interface, so as to improve the use experience of community self-service terminals. Methods: Based on the data research, analyze and study the relationship between human and machine, human and environment, and machine and environment, carry out ergonomics analysis on the sample community self-service terminals in terms of relevant dimensions, functional components, user interface, and user use behavior. Conclusion: Taking ergonomics as a theoretical guide, we make improvements to the functional size, relevant functional parts, interactive interface, visual system, etc. of the existing products, and finally put forward a human-machine friendly design scheme of community intelligent self-service terminal in combination with barrier-free design.
Keywords:Community Self-Service Terminals, Ergonomics, Product Design, Improved Design, Accessible Design

Copyright © 2024 by author(s) and Hans Publishers Inc.
This work is licensed under the Creative Commons Attribution International License (CC BY 4.0).
http://creativecommons.org/licenses/by/4.0/


1. 引言
依赖于智能终端技术的发展以及社区服务一体化的趋势,社区自助服务终端被陆续引进各个社区服务中心,解决曾经困扰企业和群众“办事难、办事慢、办事繁”的大难题,成为深化“放管服”改革,优化政务服务,提高办事效率与精度的必然选择。社区自助服务终端的普及可以推进政务服务延伸至基层、乡镇(街道)、城乡社区,为当地老百姓提供24小时全天候不间断服务,使相关业务的办理实现“马上办、就近办、一次办”,进一步解决政务服务“最后一公里”问题。现行的社区自助服务终端存在尺寸设计不合理,操作指引不明确,功能单一等诸多问题。本文旨在运用人机工程学原理分析现有社区自助服务终端样本,对其尺寸及相关功能等方面提出改良设计,为用户提供更优质、便捷、高效的使用体验。
2. 社区自助服务终端人机系统分析
人机工程学为人性化产品设计提供了独特的理论依据和设计方法,经过不断修正和完善三要素的结构方式,为工业设计开拓了新的思路最终确保人性化产品设计系统最佳组合方案的实现 [1] 。在“用户–服务终端–社区环境”系统中,用户既需要操作自助服务终端,又处在社区服务中心这一环境中。社区自助服务终端的功能尺寸设计、功能部件的设置、交互方式、视觉系统都会对操作使用者的生理及心理产生影响,从而影响操作的准确性和效率。因此社区自助服务终端的设计应基于人机工程学原理,综合“人”与“机”两方面因素分析设计,以满足操作者最佳使用体验。人机工程学研究的内容及对工业设计的作用可以概括为以下几个方面:1) 为工业设计中的“人的因素”提供人体尺度参数;2) 为工业设计中“物”的功能合理性提供科学依据;3) 为工业设计中的“环境因素”提供设计准则;4) 为进行“人–机–环境”系统设计提供理论依据;5) 为坚持以“人”为核心的设计思想提供工作程序 [2] 。
2.1. 主要尺寸分析
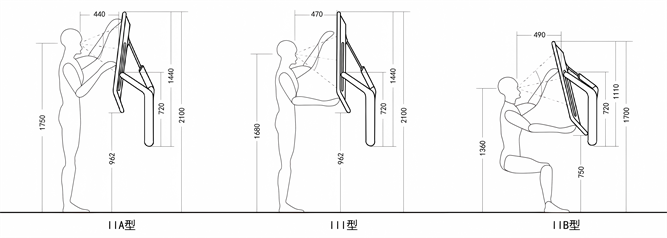
经过调研发现,现行社区自助服务终端多为集成柜台式服务终端。其作为公共场合使用的产品,应当符合通用设计的原则,满足III型产品尺寸要求,使其功能尺寸尽量达到最大使用满足度。现行社区自助服务终端尺寸见图1。

Figure 1. Sample base size drawing of a community self-service terminal
图1. 样本社区自助服务终端基础尺寸图
2.2. 显示屏尺寸分析
人体最佳视角为水平线上25˚至水平线下30˚,人体自然立姿下,视线通常在水平线下10˚以下。综合选取显示屏所处视区为人体视水平线下10˚~40˚,为使人视线与屏幕中心垂直,设置显示屏所处平面与垂直平面倾斜10˚。一般操作视距为380 mm~760 mm,自助收银机显示屏需要用户进行信息识别及触控操作,视距应在500 mm以下 [3] 。调研测量所得屏幕长宽为300 mm × 260 mm,计算人眼至屏幕中心距离为105/tan15˚ = 392 mm,符合操作视距要求。
根据GB10000-88我国成人人体主要尺寸,立姿眼高(P95男 + P5女)/2 + 着装修正量 + 姿势修正量 = 1522 mm。按选取的显示屏所处视区计算,显示屏上边缘高度应为1522 − 105/sin15˚ ×sin10˚ = 1451 mm,显示屏下边缘高度应为1451 − 210 × cos10˚ = 1244 mm。样本机器的显示屏倾斜角10˚,高度在1250~1450 mm,符合人机尺寸设计要求。
2.3. 功能分析
2.3.1. 二维码扫描
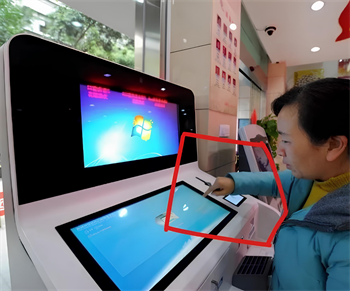
功能是产品的重要内容,产品的功能是靠物质来实现的,是从消费者中得到的信息 [4] 。经调研发现,当前在社区办理自助业务时,大多需要对接个人微信平台进行身份核实或账户绑定,或是扫描关注平台进行协同操作,过程中用户使用手机进行二维码扫描或是出示频率较高。例如,在使用自助服务终端进行缴费等行为时,需要出示付款二维码,并对准机器的二维码扫描界面进行付款以完成缴费流程。现行社区自助服务终端的二维码扫描界面通常布置于机器较高处,当机器提示用户需要出示二维码时,用户需要将手机调整至二维码界面,并背向自己出示二维码,供机器扫描。在这个过程中,用户需要用手托举起自己的手机至扫描界面,并尝试左右晃动手机以对准扫描界面。多次的操作便很容易导致用户肩部的疲劳,并且缺少扫描信息的正反馈与提示也会导致用户操作体验的下降。
2.3.2. 证件扫描及卡片读取
社区业务办理经常包含凭着证件扫描以及打印的要素,穿插在用户各项业务办理的流程之中,简化了用户办理证明材料的流程,不再需要在社区中心与文印店之间来回奔波。当前的社区自助服务终端的证件扫描及读卡区域常被设置于屏幕下方,压缩了屏幕尺寸,使得用户进行界面交互与阅读的空间被极大压缩,一定程度上造成了内容误读、误触等现象的发生。样本服务终端机被压缩的内容显示空间见图2。

Figure 2. Compressed content display space for existing service terminals
图2. 现存服务终端机被压缩的内容显示空间
2.3.3. 面部识别
如今人脸识别技术以及被极大程度的普及,人们不再需要携带各种身份证件去办理业务,也使得我们信息的安全性和身份核验的便捷性得到了极大的提高。当前社区自助服务终端都已经普及了面部识别模块,在通过面部识别完成身份核验后,用户便能以已登录状态进行各项业务办理,不再需要逐项验证身份。但是大多数现有社区自助服务终端的面部识别摄像头模块是无法自动,甚至用户无法手动调节角度。在开始进行面部识别时,屏幕中会出现一个头部轮廓,用户需要自己去找到摄像头的拍摄位置,通过改变自己的站立姿势以及站立位置来迎合摄像头所捕捉的画面,使自己的头像能被摄像头正确捕捉以完成识别。在大多数体验过程中,调整姿态的过程有时长达数十秒,极易造成使用者腰部承受静态肌肉负荷,引起疲劳,此现象对于行动不便者影响更为明显。
2.4. 操作界面分析
操作界面是用户在进行社区业务办理过程中交互密度最大的一个部分,用户在办理过程中的大部分信息获取以及内容输出都需要通过操作界面来完成。因此,其操作界面的可读性,易用性,使用流程的合理性就极大程度的影响到用户办理业务的效率以及体验。特别是对于数字信息交互教育尚未完善的中老年等弱势群体,如何设计流程框架、信息布局、交互方式使他们能更轻松地了解信息内容、以更简洁的流程完成业务办理变得尤为重要。
现行社区自助服务终端的操作界面,通常由于系统迭代时间过长,维护成本高,导致其视觉风格、信息可读性、以及流程框架都较为落后,使用体验差强人意。例如,同一页面过多元素的堆叠造成的信息混乱。用户在开始操作后很难有条理的找到自己所需办理业务的入口,需要较长时间对页面所包含的信息在脑内进行加工分类,使得服务效率以及使用体验大幅降低。
3. 改良设计
改良设计以深入全面地剖析现有事物,对优点及不足进行充分、客观的辨析,加以优化设使现有事物更加符合人们在使用过程中的需求 [5] 。在此社区自助服务终端的改良设计中,考虑“用户–服务终端–社区环境”三者之间的关系,依据前期人机系统分析的问题,对产品尺寸、功能、通用性等方面进行改良,使系统中的“人”、“机”相互联系、相互作用,共同完成特定的目标,给用户提供更优的人机交互体验 [6] 。
3.1. 功能与尺寸改良
3.1.1. 显示屏尺寸、倾角、高度改良
进行社区业务办理的人群,通常在身高、年龄、身体状况等方面显示出较高的多样性。固定高度或倾角的显示屏对于残障、高龄等弱势群体包容性极差。例如,老年群体由于力量上的衰退或是关节上的病变,导致上抬手臂的这个动作十分吃力且会产生短时间难以恢复的疼痛,甚至无法完成传统社区自助服务终端的界面操作。又例如,对于较小身材人群,在使用社区服务终端过程中,视线通常无法正对屏幕而形成屏幕反光,影响信息的读取。部分现行终端机不良使用体验见图3。

Figure 3. Poor experience with existing service terminals
图3. 现存服务终端机的不良使用体验
改良后的社区服务终端将凭条出口、扫描、读卡器等模块整合移动至悬臂组件上,并扩大显示屏至400 mm × 710 mm,其上翻最大倾斜角度维持10˚,下翻最大倾斜角度设计为25˚,升降高度范围为1700~2100 mm (屏幕上边缘至地面高)。通过显示屏侧框摄像头对使用者眼部位置的捕捉,识别和判断用户身高以及站位情况,对应调整显示屏的高度以及倾斜角,以满足不同身体尺寸和身体状况的人的屏幕使用需求。调整范围及尺寸人机示意见图4。

Figure 4. Schematic diagram of each model and size
图4. 各模式人及尺寸示意图
3.1.2. 机身挂钩
在社区中心进行业务办理的过程中,用户通常会携带一定量的行李、文件等。但是在终端机周边却没有存放这些物品的平台,在这种情况下,大多数用户会选择将这些随身物品挂在手臂上进行业务办理,或是直接将这些物品放在脚边。
改良后的社区自助服务终端在悬臂模块的转角处做了切削设计,自然形成一个“倒V”型的挂钩,用户在办理业务时,可将其随身行李挂在终端机侧角挂钩处,以腾出双手进行业务办理。
3.1.3. 二维码扫描口
现行社区自助服务终端的二维码扫描口通常设置在机器操作平台上部,需要抬臂才能完成扫码操作。

Figure 5. Modified human-computer interaction gesture (code-sweeping function)
图5. 改良后的人机交互姿态(扫码功能)
改良后的二维码扫描口,被设置在显示器模块的底部,由于其底部向内翻折,二维码扫描窗口的朝向角度大于显示器的朝向角。这样的设计使得用户在调出二维码后,只需将手机朝斜下方自然前伸即可,不再需要将手机翻向背面并举起。并且在开放二维码扫描模块时,终端底部会发出框型激光来引导用户将手机屏幕对齐到二维码扫描窗口,避免了用户找不到二维码扫描窗口导致的不良体验。改良后的扫码姿势见图5。
3.1.4. 悬臂式显示屏
由于一般公共场所显示屏视距通常在500 mm以下,但现行社区自助服务终端通常是直柜式设计或是底部突出的倾斜设计,用户自然站立位置距离屏幕较远,当需要仔细浏览显示内容时,则需要身体前倾,俯身查看,极易引起腰部肌肉疲劳。这一点人机工程学上的设计缺陷的影响,在轮椅使用者等弱势群体的使用过程中显得尤为明显。例如,使用轮椅的人由于机器底部没有足够的容脚空间,导致其无法靠近屏幕,顺利地进行内容的浏览与点按等操作,以至于无法独立完成自助业务办理。所以社区服务终端底部就需要给出一定的容脚、轮椅空间,以保证用户能够自如地调整操作时的站立位置,避免引起疲劳。
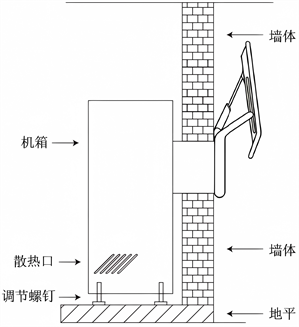
改良后的社区自助服务终端采用悬臂式设计,整体外露部分“悬挂”于墙体之上,并由悬臂“夹住”可活动显示器,并向外延伸出300 mm,为用户留出足够的容脚、容身空间。这样的设计可以将终端庞大的机箱隐藏到墙体后,使空间环境更为整体化,同时也隔离开了维护空间与用户使用空间。社区自助服务终端外部机体与隐藏机箱布局侧视图见图6。

Figure 6. Side view of the inline layout of the service terminal
图6. 服务终端内嵌式布局侧视图
3.1.5. 物理按钮
现行大屏终端机的返回按键通常作为虚拟控件整合在屏幕界面中,对于特殊情况的适应性较差。例如,在用户遭遇到系统卡顿或是信息读取困难时,虚拟按键通常也无法正常工作,且同样难以识别。改良后的社区自助服务终端在屏幕下方增设了实体“返回”按钮,“点按”为“返回前一页”,“长按3秒”为“回到首页”。这使得发生用户操作预期外的情况下,产品能提供给用户强修正选项,增加用户体验过程中的心理安全感。实体的“返回”按钮细节见图7。

Figure 7. Detailed view of the entity “Back” button
图7. 实体“返回”按钮细节图
3.1.6. 视觉反馈
现行社区自助服务终端机在各模块功能区都很少出现对应的视觉提示,或只是使用一些很小的二极管给用户指示。以至于人们需要花时间去思考“我应该在哪个模块完成我的下一步业务办理?”。改良后的终端机在每个功能模块都设计了对应的提示灯,用户在业务过程中只需跟随系统提示的内容和步骤进行系统内操作,当需要使用功能模块的时候,该功能模块对应的LED指示灯将会进入“呼吸”状态,以提示用户下一步需要对该功能模块进行操作。在模块工作过程中,指示灯将从“呼吸”状态切换为常亮,以表示正在工作中。功能模块光效反馈见图8。

Figure 8. Light effect feedback module
图8. 光效反馈模块
3.1.7. 语音交互
对于老年人以及残障人士等社会弱势群体,受限于文化水平、数字产品接受程度、以及身体状况等问题,在使用现行社区自助服务终端机进行业务办理时,弱势群体“如何表达自己的服务需求?”通常是他们在使用自助服务产品时遇到的第一个大问题。借助于当前人工智能以及语音识别技术的发展,人们对产品指令的输出不再局限于键盘输入这一种存在一定“门槛”的方式。改良后的社区自助服务终端将语言识别技术与人工智能快捷办理融入到产品功能之中,用户可以使用语音识别技术,通过说话的方式,将内容“输入”到内容栏中进行精确的,深度的社区业务办理。或是直接与人工智能进行对话、沟通,用很短的时间解决一些轻量级的社区业务。
3.2. 屏幕界面交互改良
3.2.1. 功能层级改良
现行社区自助服务终端的操作界面功能层级分类模糊,同类型功能模块无法得到合适的分类,且同层级内出现大量重复信息。例如,在第一层级上放置了过多的细分内容,会导致用户无法第一时间找到他们想去办理的业务。现行终端的操作界面见图9。

Figure 9. Operation interface of existing service terminals
图9. 现存服务终端的操作界面
在设计过程中,可采用多感官的互补协作交互设计,给用户带来真实沉浸的感觉和自然流畅的体验。简化用户操作流程,减少用户操作思考,使用户获得掌控感。对视觉流程进行规划引导,减少信息的输入,提供用户及时反馈以辅助完成目标 [7] 。实现准确无误的交互是安全交互的基本目标。与产品的内在功能逻辑不同,交互逻辑只考虑用户达成目标功能所采取的一系列行为的顺序 [8] 。
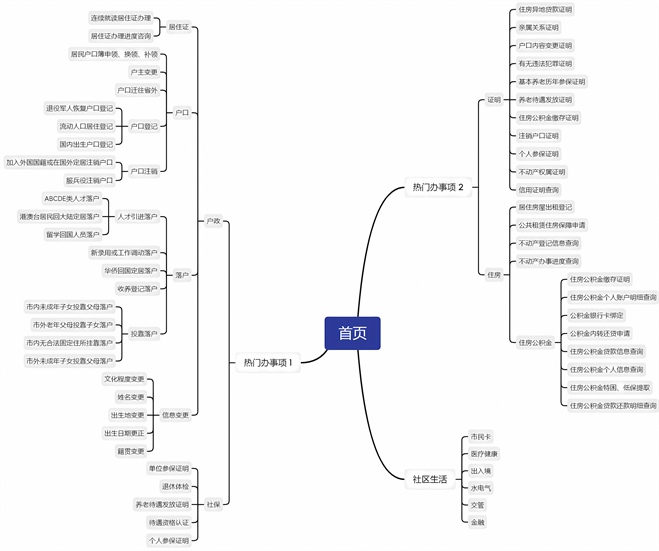
改良后的界面层级将分散的功能模块进行了分类整理,用户进入界面只会面对“热门办事项”和“社区生活”两个选项,“热门办事项”中也归类成为“户政、社保、证明、住房”四个大类,每个大类也有进一步的细分。这种树状的功能模块不断展开的交互方式,对于用户而言也是帮助他们找到目标办事业务的一种引导。功能层级规划见图10。

Figure 10. Schematic diagram of the improved functional hierarchy
图10. 改良后的功能层级示意图
3.2.2. 界面视觉改良
在人机交互系统模型中,产品的界面设计影响用户的满意度和体验感,且用户的信息加工系统也影响交互的效率。产品的界面设计需要满足用户的需求,提升用户的体验感和愉悦度 [7] 。
经调研发现,现行社区自助服务终端在整体界面视觉上通常采用深色色彩或是风景照片作为主题。深色主题在社区中心这样的公共环境中很容易遇到反光或是亮度不足的问题,而风景照片对于主体功能控件的读取会造成影响,从而导致内容辨识的困难。现存自助服务终端深色、风景照片主题界面样本见图11。

Figure 11. Existing self-service terminal dark color, landscape photo theme interface samples
图11. 现存自助服务终端深色、风景照片主题界面样本
根据张璟等人,基于序次Logistic回归建立设计模式与用户体验关系模型,获得的界面最优设计组合并进行改良 [9] 。改良后的界面样式采用卡片式设计。卡片式设计可以有效的提高社区自助服务终端各功能模块的可读性,帮助用户快速定位到所需功能,提高使用效率。界面交互卡片样式见图12。

Figure 12. Interface interactive card styles
图12. 界面交互卡片样式
图标风格采用线性图标与主题色背景结合的形式。对于老年或较少接触数字产品的人群而言,数字图标信息的用户教育尚未完成,文字信息的作用远远大于图标,所以改良后的界面图标风格采用空间占用率较低的线性图标以辅助说明文字内容。界面图标样式见图13。
界面布局为宫格式、导航模式为选项卡式、视觉效果稳定,用户可快速查找和选择功能。颜色搭配为单色,在提高界面视觉通识度的同时,避免了色彩的过度使用导致内容可读性的损失。界面风格与视觉效果见图14。

Figure 13. Interface icon styles
图13. 界面图标样式

Figure 14. Interface style and visualization
图14. 界面风格与视觉效果

Figure 15. Interactive diagram of form completion
图15. 表格填写交互示意图
由于社区业务办理通常需要用户填写表格等材料,在内容格的选择与切换过程中经常出现识别困难与误触等问题的发生。改良后的终端表格填写界面采用分布式内容填写,通过对表格的内容的分类整理,将繁杂的表格分成不同的模块,并通过下方进度条给予用户心理预期上的反馈。表格填写交互方式见图15。
3.3. 隐私环境
人的空间行为是一种社会过程,每个人都有个人的空间,多数情况下人们不会意识到它的存在和价值。只有当它受到伤害或被破坏时,它才会通过人的一系列动作、心理的变化显现出来 [10] 。基于隐私设计以及公共环境秩序的考虑。在社区自助服务终端机前应设置一段等待区域,避免在排队情况下,业务办理者产生的心理压迫感与焦虑感。心理学定义的人与人之间感到安全的社交距离为1.2 m~2.1 m,此处取1.5 m为佳。终端机屏幕贴有防窥膜,使得只有正对屏幕操作的人才能看清屏幕显示内容,避免平直外露的屏幕导致的用户数据泄露等信息安全隐患。
3.4. 机身造型与色彩

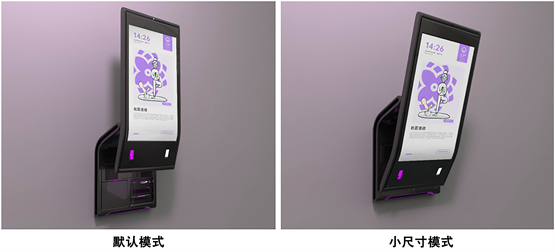
Figure 16. Default mode, small size mode styling and color
图16. 默认模式、小尺寸模式造型与色彩

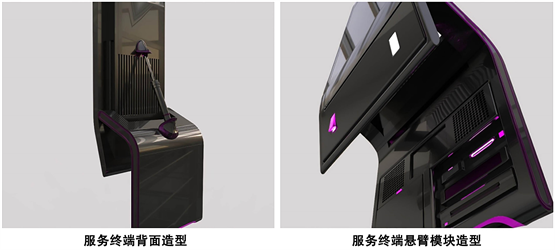
Figure 17. Back of service terminal with cantilever module molding
图17. 服务终端背面与悬臂模块造型
机身整体造型简洁,主要由悬臂以及屏幕显示两个模块组成,并通过液压杆进行支撑、完成屏幕倾角的调整。机身采用石墨黑PVC材料,其强调色采用与界面色彩一致的沙夫特紫,同时应用在透光染色玻璃上,使得机身整体给用户代表着效率和可靠性的科技感。默认模式、小尺寸模式造型与色彩见图16。服务终端背面与悬臂模块造型见图17。
4. 结语
城市是人类文明发展的产物,社区是其最基本的组成部分,社区作为城市居民生存和发展的载体,其智慧化是城市智慧水平的集中体现。如今,智慧社区已经成为一种为人民谋幸福、便利的必然的趋势和途径。社区自助服务终端从功能上讲,是以社区居民为服务核心,以社区群众的幸福感为出发点,为社区居民提供安全、高效、便捷的智慧化服务。本文通过改良社区自助服务终端,为社区百姓提供便利,从而加快和谐社区建设,推动区域社会进步,全面满足居民的生存和发展需要。
本研究旨在从人因功效的角度为自助服务终端的设计提供一种新的设计思路,但在其面对不同的使用场景与服务需求时的适应性方面研究尚有不足。在往后的研究中,可以进一步考虑其在各使用场景下的优势与局限,以覆盖更全面的场景与需求。此外,终端机造型要素与其他设计要素对用户的交互影响也值得被研究。
文章引用
陈俊玮,蒋佳妮. 基于人因工程学的社区自助服务终端设计
Community Self-Service Terminal Design Based on Human Factors Engineering[J]. 传感器技术与应用, 2024, 12(02): 134-147. https://doi.org/10.12677/JSTA.2024.122016
参考文献
- 1. 林楠, 林静. 手持产品逆向工程中的再设计和人机评估的方法研究[J]. 人类工效学, 2013, 19(4): 59-62.
- 2. 曹馨颖, 白宇, 王坤. 基于人机工程学的爬楼辅助电动轮椅设计研究[J]. 工业设计, 2021(8): 29-31.
- 3. 张凤鸽, 舒诗琦. 基于人机工程的超市自助收银机改良设计[J]. 科学技术创新, 2021(20): 189-192.
- 4. 王蓉. 设计心理学在产品设计中的研究[J]. 西部皮革, 2021, 43(14): 17-18.
- 5. 姚艳龙, 姚甜静, 姜亚杰. 基于人机工程学的厨刀改良设计[J]. 安阳工学院学报, 2021, 20(4): 35-37.
- 6. 吕杰锋, 陈建新, 徐进波. 人机工程学[M]. 北京: 清华大学出版社, 2009.
- 7. 白学军, 于晋, 覃丽珠, 杨海波. 认知老化与老年产品的交互界面设计[J]. 包装工程, 2020, 41(10): 7-12.
- 8. 刘伟, 曾勇. 数字设备界面系统中的交互安全研究[J]. 包装工程, 2018, 39(24): 244-249.
- 9. 张璟, 李永锋, 朱丽萍. 基于Logistic回归的老年人APP用户体验优化设计研究[J]. 包装工程, 2022, 43(10): 91-98.
- 10. 吴国荣, 李月, 刘传龙. 景观隐私与TRIZ理论的联系探讨[J]. 安徽农业科学, 2011, 39(24): 14797-14798. `