Computer Science and Application
Vol.05 No.03(2015), Article ID:15102,9
pages
10.12677/CSA.2015.53007
The Design and Implementation of Car Rental Site
Lei Wang, Tianhong Zhou
Department of information Engineering, Wuhan Business University, Wuhan Hubei
Email: 109051308@qq.com
Received: Mar. 26th, 2015; accepted: Apr. 14th, 2015; published: Apr. 20th, 2015
Copyright © 2015 by authors and Hans Publishers Inc.
This work is licensed under the Creative Commons Attribution International License (CC BY).
http://creativecommons.org/licenses/by/4.0/



ABSTRACT
The analysis, research and implementation have been carried out about the planning and construction of automobile website in this paper. This paper main focuses on the analysis of the car rental industry’s outlook, a brief introduction of website development tools and technologies used in the development process and the details for their own enterprise website from planning to construction. And ASP + IIS + ACCESS technology is used to achieve every function of the enterprise website.
Keywords:Enterprise, A Website, The Access
汽车租赁网站的设计与实现
王磊,周天宏
武汉商学院信息工程系,湖北 武汉
Email: 109051308@qq.com
收稿日期:2015年3月26日;录用日期:2015年4月14日;发布日期:2015年4月20日

摘 要
本文就汽车网站的规划与建设,进行了分析,研究与实现。本文的主要工作集中在:对汽车租赁行业前景的分析;网站开发过程中使用的开发工具和技术作了简要的介绍;对自己所做的企业网站从规划到建设进行了详细的分析。并使用ASP + IIS + ACCESS技术实现了该企业网站的各个功能。
关键词 :企业,网站,ACCESS

1. 引言
今天,互联网正成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各方面发挥着重要的作用。随着网络信息的飞速发展,网络传媒已被越来越多的企业看好,而网站就是传媒很好的一种方式。因此,当代企业也纷纷建立自己的网站,借助网络来宣传自己企业的形象和文化、推销自己企业的产品,来加速自身的发展。而这是一般传统媒体所做不到的。因为企业网站可以无限延伸,容量不受限制,产品资讯、图片资料可以随时更新,时间地点不受限制,简单方便快捷;投入成本低,回报效益高,企业网站将可分担部份的人工,节省市场开发与业务销售及客户服务的成本,缩短销售体系的距离;企业网站在现代及未来的资讯社会将成为不可缺少的企业识别标志之一,提升企业的附加价值,除了提供给予客户一个效率资讯通道,也可以对招募人才产生重要的功能;有利于提升企业形象,推广公司产品;企业网站的一个最基本的功能,就是能够全面、详细地介绍公司及公司产品;实现电子商务功能,客户可以根据自己需要很快找到自己对应的产品[1] 。
2. 设计任务分析
2.1. 系统分析
汽车租赁公司将汽车制造商、汽车经销商和汽车用户有机的紧密结合在一起。在发达国家人们的租赁认识也很全面,汽车租赁的益处已被人们普遍接受。在中国,随着观念的变化和市场的培育,企业、个人“以租代买”的用车观念向量大面广、充满活力趋势发展。租赁公司能全力协助驾驶自购车辆,一旦发生事故,就要与保险公司交涉,因车主不熟悉报案理赔程序,往往会浪费许多时间和金钱。作为车辆管理的专业租赁公司,平时就与保险公司有良好的合作关系,在处理理赔过程中,必然有明显的优势。自购车辆必然会造成固定资产增加、借款增加、流动资产减少使财务出现不良状况,而租赁车辆将有效回避上述风险。大型会议租车,商务租车,婚庆租车等,随着人们生活质量的改善和生活水平的提高,租车行业迎来长足的发展,被称为“朝阳产业”,随着信息时代的到来,互联网更为租车提供了一个发展的平台,更加方便快捷。
经济性
网站的宗旨是根据用户需求和市场形势,提供车辆的详细信息,并对车辆进行详细分类,方便用户查找和租赁所需的车辆。
技术性
网站提供预订等功能,用户选择车辆并可以在线提交订单;信息管理系统实现对车辆信息,用户信息,订单信息以及交易制度等的管理,使网站具有友好的交易界面良好的管理平台。
2.2. 开发工具
首先,Access是MicroSoft公司始于1994年发表的微机数据库管理系统。作为一种功能强大的MIS系统开发工具,它具有界面友好,易学易用,开发简单,接口灵活等特点,是一个典型的新一代数据管理和信息系统开发工具。与Microsoft的其他数据库产品如FOXPRO等相比,Access具有较独特的优势——提供了更强大的数据组织,用户管理,安全检查等功能。在一个工作组级别的网络环境中,使用Access开发的多用户数据库管理系统具有传统的XBASE数据库系统所无法比拟的客户用服务器(Cient/Server)结构和相应的数据库安全机制。
而ASP全称为Active Server Pages (动态服务器主页),它是一种应用程序环境,可以利用VBscript或Java Script语言来设计,主要用于网络数据库的查询与管理。其工作原理是当浏览者发出浏览请求的时候,服务器会自动将ASP的程序码,解释为标准HTML格式的网页内容,再送到浏览者浏览器上显示出来。我们也可以将ASP理解为一种特殊的CGI。它具备一个服务器端的脚本执行环境,用它可产生和执行动态的、交互的、高性能的Web服务器应用程序。
Active Server的另一大优点是代码的安全性。页面的访问者所能看到的只是服务器方的处理结果。ASP文件可以用常规的文本编辑器编辑,ASP使用VBScript、javascript等脚本语言作为开发工具,镶嵌于HTML文本中,使用“<%…%>”将ASP的程序包含起来。当用户从浏览器向Web服务器提出请求时,Web服务器会自动将ASP的程序解释为标准的HTML格式的主页内容,用户端只要使用常规可执行HTML程序的浏览器,就可浏览ASP所设计的主页内容,因此与浏览器无关,并且保证了ASP的源程序代码不会外漏。
特别,ASP技术的另一个重要特点是可以利用Java、Visual Basic、Visual C++等语言制作适应自己特殊需要的ActiveX服务器组件来扩充ASP的功能,使自己的动态网页几乎具有无限的扩充能力,这是传统的CGI程序所不及的[2] 。
2.3. 网站系统分析
根据当前的设计思想分析,从内容上将该网站做如下划分:首页、服务项目、服务网点、服务车辆、客服中心、招聘启事、联系我们[3] 。
首页:公司网站的基本轮廓。
服务项目:展示最新的产品信息,利于吸引更多的客户。
服务网点:介绍我们的各地分公司,便于顾客就近选择。
人才招聘:显示我们公司最新的招聘信息。
客服中心:把顾客的反馈留言下来。
联系我们:主要为本公司的联系方式。
3. 方案的初步选定
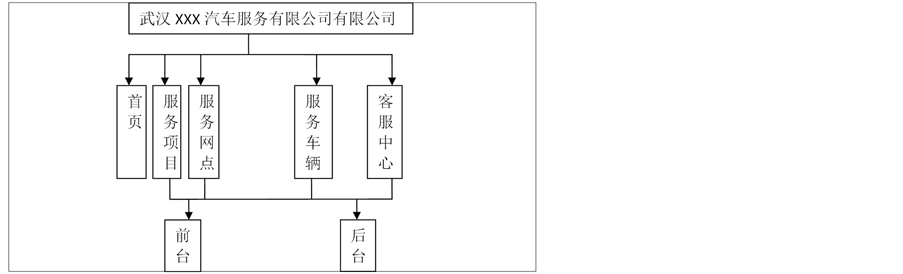
根据公司业务流程,确定处理方案如图1。
4. 主要模块页面设计
4.1. 公共模块页面设计
该网站主页采用静、动态相结合,即静态的主画面和动态的FLASH相结合。使得整个主页不会显得呆板[4] 。而对于公司简介和联系我们两个模块,早期可采用静态页面制作,以后可以根据时间及精力来完善。
4.1.1. Top.asp页面设计
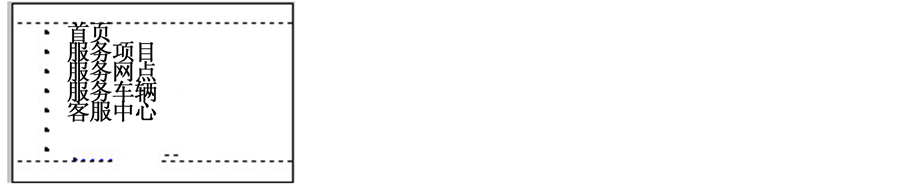
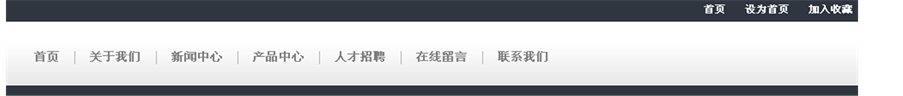
Top.asp中主要设计了页面导航(见图2),具体步骤如下:
1) 在top.asp中插入一个div标签。

Figure 1. The company’s business processing program flow
图1. 公司业务处理方案流程图

Figure 2. Page navigation design
图2. 页面导航设计图
2) 添加CSS效果
.mainnav{POSITION : absolute; BOTTOM : 24px ; HEIGHT : 18px; OVERFLOW : hidden; LEFT : 280px; font-size : 14px; font-weight : bold;}
.mainnav LI{
PADDING-bottom : 0px; PADDING-LEFT : 17px; PADDING-RIGHT : 17px; LEFT : #b5b5b5 1px solid;PADDING-TOP:0px;}
.mainnav LI.li-border{
BORDER-RIGHT:medium none}
.mainnav li abstract{color:#7f7f7f}
.mainnav li a:hover{text-decoration:none
color:#ff8040
}
添加css效果后,能实现导航的横向排列,应用了css效果后如图3。
3) 添加为首页,加入收藏的特效代码,代码如下:
('http://localhost/index.asp'); href=#>设为首页
onClick=window.external.addFavorite('http://localhost/index.asp','XXX制作') >加入收藏
4.1.2. 首页面设计
1) 添加top.asp页面如图4。
Index.asp中自动添加如下代码:
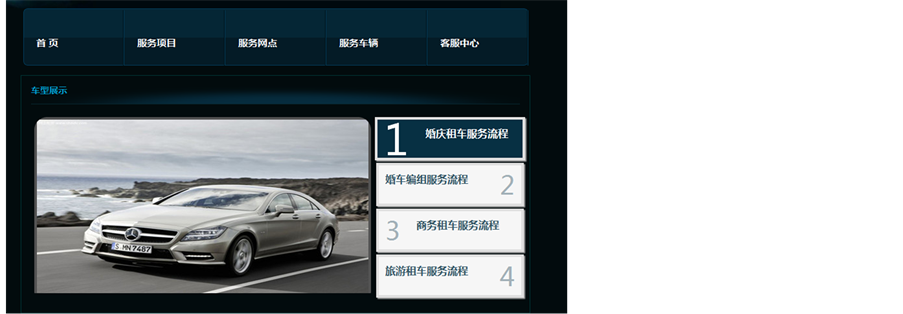
2) 插入flash、新闻中心和下载中心后预览首页效果如图5。
4.1.3. 服务车辆页面设计
键入服务车辆设计代码,形成照片墙,代码:
4.2. 新闻模块设计
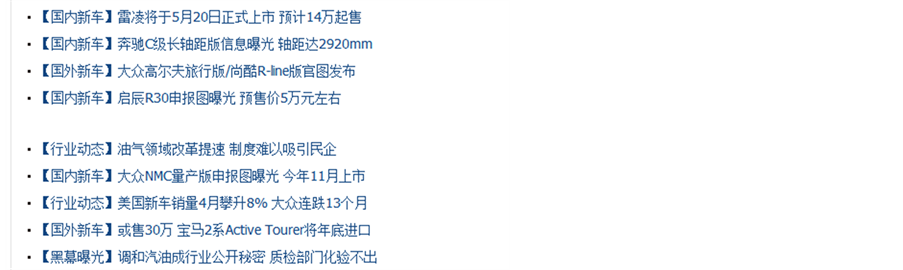
新闻模块效果见图6。

Figure 3. The effect of transverse arrangement of navigation
图3. 导航的横向排列效果图

Figure 4. Operation diagram to add a page
图4. 添加页面操作示意图

Figure 5. Home page renderings
图5. 首页效果图

Figure 6. News module effect
图6. 新闻模块效果图
4.2.1. 设计思路
该模块是一个新闻发布,主要是前台的新闻显示和后页面的新闻发布。主要页面对照如下:
News.asp 新闻列表预览
Newshow.asp 新闻展示
Manage_modnews1.asp 新闻发布
Manage_adminnews1.asp 新闻管理页面
4.2.2. 数据库设计
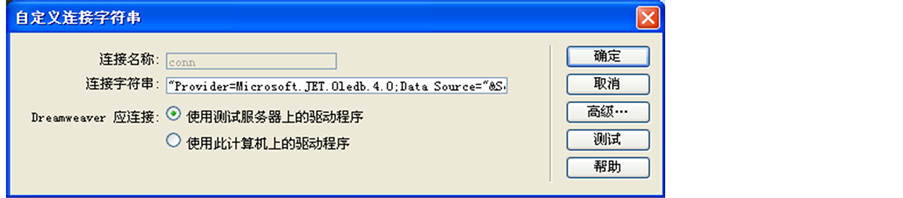
1) 建立数据连接,利用【窗口(window)】/应用程序/【数据库(Database)】中的数据员名称(DSN)选项,建立数据链接,见图7。
2) 使用Dreamweaver做各个页面添加需要的功能代码。
3) 对生成代码进行小范围功能上的手工修改。
4) 完善页面美工。
4.2.3. 前台页面设计
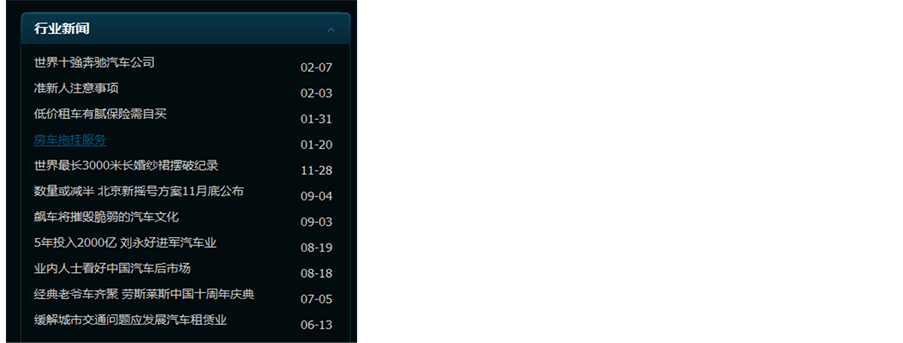
首页新闻效果预览如图8。
4.2.4. 后台页面设计
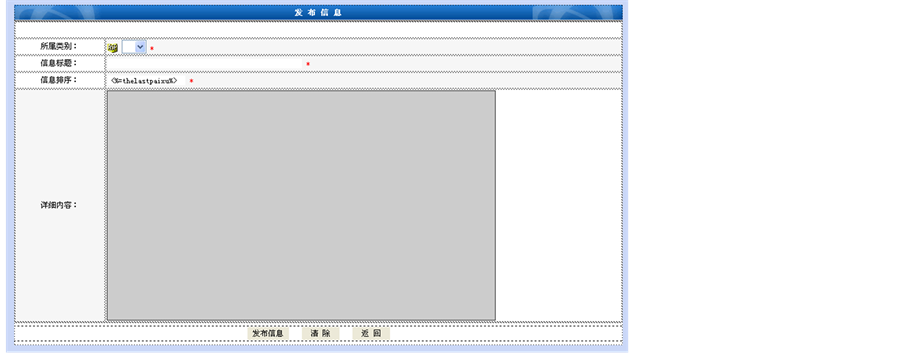
新闻发布页面设计见图9。
详细内容的代码如下:

Figure 7. Database link diagram
图7. 数据库链接示例图

Figure 8. Sample of news effect
图8. 新闻效果示例图
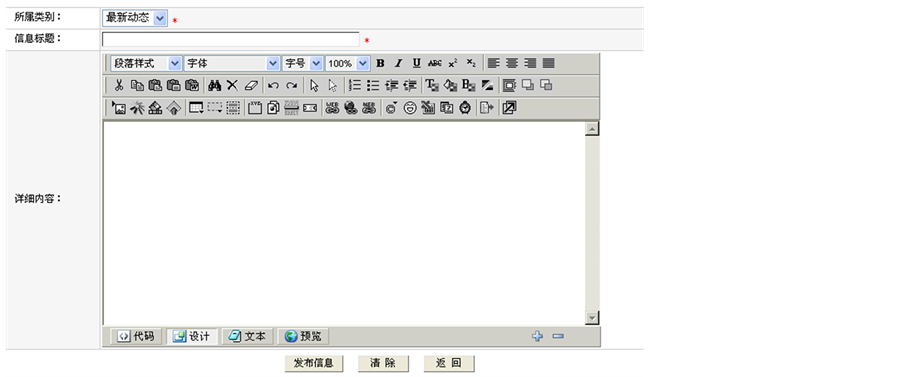
预览效果如图10。
4.3. 后台管理页面设计
4.3.1. 管理页面(Index_admin.asp)
本系统操作比较简单[5] ,首先我们看到的就是主页面,您可以使用超级用户权限对本系统内的数据进行添加和修改。用户名:admin密码:admin。当用户名,密码输入错误时就会提示用户名或密码错误如图11。
当你以管理员身份进入以后,你就可以对系统内所有的栏目进行操作。当然如果你不是管理员身份进去那么你只能对个别栏目进行操作。你可以在角色设置里面的新增角色里面添加新的账号设置栏目权限。你还可以在用户设置里面的编辑用户里对已经添加进去的用户修改权限。该页主要是管理前台的功能。
4.3.2. 在线预订
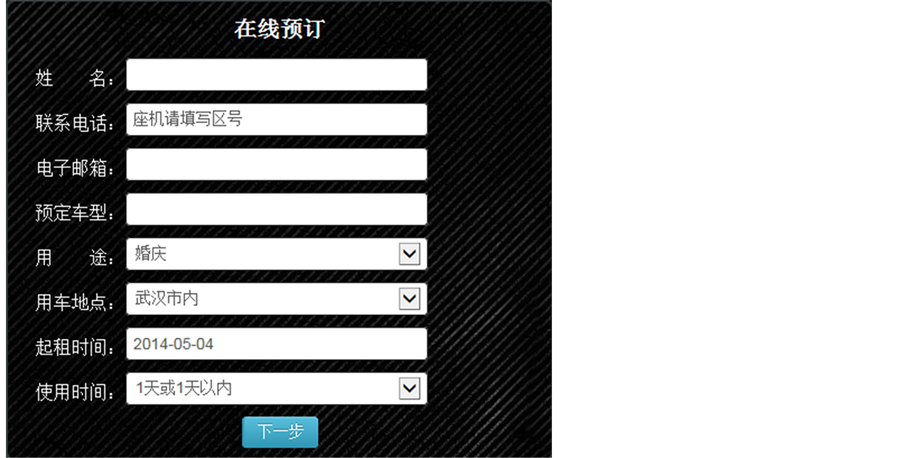
在线预订页面效果图见图12。

Figure 9. The press release design
图9. 新闻发布页面设计图

Figure 10. The effect diagram of preview
图10. 预览效果示例图

Figure 11. The sample of management login page
图11. 管理页面登录示例图

Figure 12. Online booking page rendering
图12. 在线预订页面效果图
5. 总结
一个实用的、有价值的好网站,特别是企业网站,它应该具有一定的功能。只有被企业认可和接受的功能型网站,才能很好地完成一个营销整合的过程。这样才可以节省人力物力,提高效率。通过网络宣传和产品展示,最直观的将产品展示给客户,更可以将客户的建议和意见反馈给企业。通过网站平台的实现,企业可以提高效益,客户可以找到让自己满意的产品,将汽车租赁的过程中如车辆,配备,理赔,保险,养护等服务尽可能完善,使客户没有后顾之忧。企业通过网站将最新的信息、产品、套餐等活动发布出来,实时动态的更新,打造专业,全面,信赖,可靠的网站[6] 。
基金项目
2013年武汉市教育局教学研究项目2013030,2014年武汉商学院科研项目2014A009,2014年湖北省教育科学“十二五”规划项目2014B259。
文章引用
王 磊,周天宏, (2015) 汽车租赁网站的设计与实现
The Design and Implementation of Car Rental Site. 计算机科学与应用,03,45-54. doi: 10.12677/CSA.2015.53007
参考文献 (References)
- 1. 邓文渊 (2008) 网站开发专家ASP.NET 2.0. 人民邮电出版社, 北京.
- 2. 程发友 (2014) 基于Dreamweaver CS5动态电子书店网站的设计与实现. 电子技术与软件工程, 12, 21-25.
- 3. 倪铉珣, 杨道静, 程娟, 唐岫 (2013) 企业物流管理系统的设计与实现. 物流工程与管理, 7, 95-97.
- 4. 吕琨 (2013) JavaScript网页特效实例大全(第1版). 清华大学出版社, 北京.
- 5. 刘宗庆 (2012) 电子商务网站聊天室系统的设计与实现. 新课程(教育学术), 05, 165-166.
- 6. 温宝阳 (2013) 连锁企业物流管理教学演示系统的设计与实现. 大连理工大学硕士论文, 10-12.