Computer Science and Application
Vol.
10
No.
02
(
2020
), Article ID:
34088
,
21
pages
10.12677/CSA.2020.102019
Public Video Interactive System Based on Virtual-Real Fusion
Wanli Yin, Jianquan Zheng, Guoqing Xu
School of Computer Science and Engineering, Wuhan Institute of Technology, Wuhan Hubei

Received: Jan. 9th, 2020; accepted: Jan. 24th, 2020; published: Jan. 31st, 2020

ABSTRACT
Virtual reality technology is a popular computer technology. A virtual three-dimensional space world is generated by computer simulation. When browsing, visitors can get a sense of experience. In the current professional virtual reality technology, panorama web page production has been integrated into all aspects of ordinary real life. With the popularization of current computer technology, the software about panorama production has gradually increased and popularized. Through the mobile phone and other simple shooting tools for the first scene shooting, later programming design, can also complete a multi-functional panorama roaming system with good viewing effect. This work provides a panoramic roaming system, virtual reality panoramic technology, which can provide participants with interaction with the simulation environment, and provide users with browsing of the scene shooting place in any scene. The field scene is taken from the materials, and the residential area is taken in all directions. Through Photoshop, the photos are preliminarily optimized. The color temperature and brightness are adjusted or appropriate filters are added according to the actual conditions of the scene, including weather conditions, and a 3D panorama is initially synthesized, and then the preliminary panorama, the three-dimensional panorama, is simply filled. In the process of panorama synthesis, due to the shooting angle, etc., the image space distortion caused by the problem needs to be modified according to the actual scene. After the panorama is basically improved, the image will be imported into pano2vr for final modification to fill the gap between the sky and the ground. After the panorama raw materials are collected, it is made into a three- dimensional roaming scene. At last, pano2vr is used to add various viewing modes, interactions between scenes, dynamic weather effects, insertion of multimedia materials and so on. Finally, a panorama roaming browsing system with multi-functional viewing effect is completed. The interactive system includes hot spots, special effects, maps, background music, thumbnails, photo albums, etc., which fully and effectively shows the living environment and logo buildings of a residential area for users. From the energy and strength of human senses, perception and cognition, it can inspire participants’ participation, imagination, thinking ability and other multi-faceted technical knowledge contents for virtual environment. This work realizes the combination of popularity, intelligence and diversification, and provides a good experience effect for the audience.
Keywords:Virtual Reality, Panorama, Interactive System

虚实融合的公益视频交互系统
尹婉吏,郑建全,徐国庆
武汉工程大学计算机科学与工程学院,湖北 武汉

收稿日期:2020年1月9日;录用日期:2020年1月24日;发布日期:2020年1月31日

摘 要
虚拟现实技术是当下流行的一门计算机技术,由电脑模拟产生一个虚拟的三维空间世界,浏览者在浏览时能得到身临其境的体会感。当下专业的虚拟现实技术中,全景图的网页制作已经融入了普通现实生活的方方面面,随着当下计算机技术的普及,关于全景图制作的软件也逐渐增加和大众化。通过手机等简便的拍摄工具用于第一场景的拍摄,后期进行编程设计,也能完成一个具有多功能的、观看效果好的全景图漫游系统。本作品提供一种全景漫游系统,虚拟现实全景技术,能够给参与者提供与仿真环境的交互作用,提供用户在任何场景下对场景拍摄地的浏览。实地场景取材拍摄,全方位拍摄了住宅区二维场景照片,通过photoshop对拍摄图片进行初步优化,根据场景实际情况,包括天气情况等调节色温,亮度或添加适当的滤镜,并初步合成三维全景图,然后对初步全景图进行简单填充,在全景图合成过程中由于拍摄角度等问题所产生的图片空间扭曲需要根据实际场景进行修改。对全景图进行基本完善后将图片导入pano2VR进行最后修改,填补天空和地面的空缺部分。在全景图原材料收集完成后,将其制作成一个三维漫游场景,最后再使用pano2VR添加各种样式的观看模式,场景之间的交互作用,动态的天气效果,多媒体材料的插入等等,最终完成一个具有多功能观看效果的全景图漫游浏览系统。所述交互系统包含热点、特效、地图、背景音乐,缩略图,相册等,充分有效地为用户展示了某住宅区的生活环境和标志建筑。从人的感官、知觉和认知的精力与实力,启发参与者对于虚拟环境的参与力、想象力、思维能力等等多方位技术知识含量。本作品实现了大众化,智能化与多样化的结合,为观者提供了良好的体验效果。
关键词 :虚拟现实,全景图,交互系统

Copyright © 2020 by author(s) and Hans Publishers Inc.
This work is licensed under the Creative Commons Attribution International License (CC BY).
http://creativecommons.org/licenses/by/4.0/


1. 绪论
1.1. 全景图研究意义
虚拟现实系统(Virtual Reality System,简称VR) [1] 是近年来出现的图形图像领域的高新技术,也被称为灵境技术或人工环境。虚拟现实是利用电脑模拟产生一个三度空间的虚拟世界,提供使用者关于视觉、听觉、触觉等感官的模拟,让使用者如同身历其境一般,可以及时、没有限制地观察三度空间内的事物。
全景的英文名称是Panorama,在虚拟现实系统中,全景图的定义为:将多张平面相片合成一张球形图相片,拍摄者的镜头定位于“球体”模型的自定义中心,浏览者可以定位在拍摄者的角度,看到球形空间中所有方向对应的景象具体内容。全景图通过绘画、相片、视频、三维模型等形式的配备加入,尽可能强烈明显地展现出虚拟现实的周围环境展示效果。360度全景视角,即通过对拍摄设备捕捉整个场景的图像信息,或者是使用如3DsMAX、Maya等建模软件制作出的三维浏览效果图片,使用软件进行平面二维关联图片的拼合,并用能够展示全景效果的播放器进行播放,就可以将二维的平面照片或者是建模软件制作出的平面图片的信息内容,展示为360度的全景观看效果。
虚拟现实系统具有以下基本特征:
多感知性(Multi-Sensory)——所谓多感知是指除了一般计算机技术所具有的视觉感知之外,还有听觉感知、力觉感知、触觉感知、运动感知,甚至包括味觉感知、嗅觉感知等。理想的虚拟现实技术应该具有一切人所具有的感知功能。由于相关技术,特别是传感技术的限制,虚拟现实技术所具有的感知功能仅限于视觉,听觉,力觉,触觉,运动等几种。
浸没感(Immersion)——又称临场感,指用户感到作为主角存在于模拟环境中的真实程度。理想的模拟环境应该使用户难以分辨真假,使用户全身心地投入到计算机创建的三维虚拟环境中,该环境中的一切看上去是真的,听上去是真的,动起来是真的,甚至闻起来、尝起来等一切感觉都是真的,如同在现实世界中的感觉一样。
交互性(Interactivity)——指用户对模拟环境内物体的可操作程度和从环境得到反馈的自然程度(包括实时性)。例如,用户可以用手去直接抓取模拟环境中虚拟的物体,这时手有握着东西的感觉,并可以感觉物体的重量,视野中被抓的物体也能立刻随着手的移动而移动。
构想性(Imagination)——强调虚拟现实技术应具有广阔的可想象空间,可拓宽人类认知范围,不仅可再现真实存在的环境,也可以随意构想客观不存在的甚至是不可能发生的环境。
通过航空拍摄或者是卫星拍摄的三维全景效果,可以对某一区域的场景具体内容拍摄,再通过虚拟全景技术模拟地区视图,将其中具体的山脉、河流、地理坐标位置等等内容全方位展示。虚拟现实技术可以广泛地应用在城市规划的各个方面,并带来切实且可观的利益:展现规划方案虚拟现实系统的沉浸感和互动性,能够给用户带来强烈、逼真的感官冲击,获得身临其境的体验,还可以通过其数据接口在实时的虚拟环境中随时获取项目的数据资料,方便大型复杂工程项目的规划、设计、投标、报批、管理,有利于设计与管理人员对各种规划设计方案进行辅助设计与方案评审。加快设计速度运用虚拟现实系统,我们可以很轻松随意地进行修改,改变建筑高度,改变建筑外立面的材质、颜色,改变绿化密度,只要修改系统中的参数即可。VR在医学方面的应用具有十分重要的现实意义。在虚拟环境中,可以建立虚拟的人体模型,借助于跟踪球、HMD、感觉手套,学生可以很容易了解人体内部各器官结构,这比现有的采用教科书的方式要有效得多。同时虚拟现实技术也可用于旅游业中对游客的场景展览,教育行业中对在课堂中教学内容的展示,军事中对作战区等的模拟。
全景摄影本质并不是真正意义上的3D图形技术,是2D的平面图像所带来的虚拟3D观看效果。但它所带来的体验充分展示了市场对于其的需求,以下是它发展速度非常之快的原因:
1. 实地拍摄,有照片模拟的真实感,正是因为如此,才能够带给浏览者在观赏时所具备的身临其境感。
2. 它有一定的交互性浏览模式,浏览者能用使用配备的控制环视的方向,360度东南西北上下六个方向720度无死角全方位观看,也能够进行自主页面跳转和相关链接浏览。
3. 浏览全景图没有什么强烈的必备设备要求,在电脑上、移动设备上都能够看到各式各样的想要观赏的全景图。
4. 在制作过程中对于拍摄设备及相关制作软件页没有较高要求,通过熟练的编程即可实现简单的漫游全景图制作。
令人眼前一亮的沉溺感体验和真实的3D效果感觉,是其在当下多种多样的娱乐活动中的一大亮点。
1.2. 国内外前景图发展现状
虚拟现实技术的兴起,为人机交互界面的发展开创了新的研究领域;为智能工程的应用提供了新的界面工具;为各类工程的大规模的数据可视化提供了新的描述方法。在国外,虚拟现实技术已经有了很长一段时间的研究,发展速度迅猛。虚拟现实技术首先带给参与者的根本内容在于视觉上的冲击感。360度的展示效果 [2] ,三维立体的内容能够令参与者轻而易举地融入整个虚拟环境。虽然是2D的虚拟现实却能够给浏览者带来3D世界的真实感。浏览者沉浸于场景并能够与该场景进行交互。在头显设备方面,国外Oculus、HTC vive、Sony三大厂占据市场龙头地位,但其最大劣势在用户体验和VR沉浸感方面已经大幅超出消费者预期 [2] 。国内的头戴式VR显示器产业已初具规模。但国内的VR头显产品中能够打开市场,迅速积累口碑的产品偏少,与三大厂产品相比,在用户体验、技术含量、做工等方面还有一定的差距。在输入与交互设备方面,新的输入交互还在探索和创新阶段,目前主要分为类似传统手柄的感应操作杆、手势识别与手势捕捉装备、动作捕捉设备等。
在我国最早引入虚拟现实技术的研究过程中 [3] ,北京航空航天大学计算机科学与技术学院作为领军角色,拥有着先进的研究技术目标,做出了不少多项有效的研究成果。在航空航天飞行训练的虚拟现实展示系统中的应用与开发,着重于展示研究目标的物理性质以及相关可靠的处理方法,并为此开发了有关的硬件技术支持和软件配置。系统的运用点还在于三维的动态数据库,模拟现实环境,用于航天飞行的模拟训练,发掘其中需要改善和处理的相关信息内容。对于虚拟现实技术的普及,在高校的学生们面前经常出现。虚拟现实技术让学生们能够体验到VR技术使场景所富有的动态效果。物理、化学、地理各种科目都能运用到这些技术。可以知道,虚拟现实技术在发展的过程中正在逐步走向成熟,与人们生活中的方方面面也相互融合,更加的深入、广泛和普及。
1.3. 全景图基本理论
1.3.1. 主要制作问题
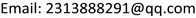
在全景图制作初期,是初步拍摄作品素材 [4] ,本作品采用手机拍摄,一组素材需要三个维度拍摄,每张图片有1/5重叠,背光时调整焦距,减少虚拟现实场景中观看时的失真。图1展示拍摄图片存在的一些问题。相似的场景,特别是对蓝天的拍摄,在图片场景中必须出现可识别特征标识物,对于相接洽的场景,还要注意拍摄亮度和焦距,素材场景中的光线确保能在全景图中融合。一些无法使用的拍照素材如图1所示。
上述照片在全景图合成时无法识别,会出现需要手动对齐的问题,即使自主合成,图片之间出现明显裂缝,场景扭曲和区域之间蓝天的颜色无法调和等问题,后期可通过填充来识别天空与一些地面空缺,简单操作如图2和图3所示。
但是自动填充是通过已有部分纹理的复制,填充内容跟过多会使全景图出现不符合常理的重复部分,如图4所示。
由于移动设备对于材料相片的拍摄有诸多譬如拍摄时的抖动,拍摄物体的移动,拍摄角度的变更,光线与阴影的影响等各方面在拍摄时不可避免的因素,会导致制作出来的全景图整体的架构有不稳定现象,很多细节部分有明显的交错偏差,衔接部分的不协调,使得一张全景图的初成品不美观。所以需要后期对全景图片的细节加工。

Figure 1. Material photo
图1. 素材照片

Figure 2. Original composite
图2. 原始合成图

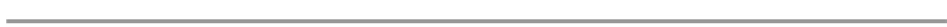
Figure 3. Scene after filling
图3. 填充后场景图

Figure 4. Fill in duplicates
图4. 填充重复部分
简单的全景图浏览无法使浏览者身临其境,在采集并加工好作为全景图网页制作的原材料之后,需要添加背景音乐,插入视频,图片,相册等元素丰富漫游系统。
1.3.2. 制作流程
全景图制作流程的工作内容及顺序 [5] 为:
1. 原材料相片采集:选择需要制作三维漫游场景的地点,确定某一合适位置为原点,在此处进行相片拍摄,收集全景图制作的材料,确保场景的各个位置都能完成被拍摄,同时确保图片之间的连续性和每张图片的之间可识别性。
2. 相片拼接:将已收集好的单张相片使用photoshop拼接为一张平铺的整体,合并各个图层。
3. 图像缝合与修饰:由于所用收集相片集的是普通的拍摄设备,其在拍摄时无法固定导致单张相片拼接为整体时会出现大量的拼接问题,显而易见的交错重合误差等等是全景图制作的最大问题。为解决这样的问题,需要对已经拼接好的材料相片集进行后期的加工处理,例如填充天空和地面等。
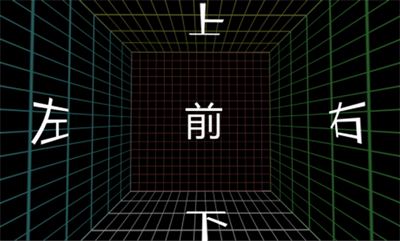
4. 全景图制作:以已经处理好的平面全景图为材料,导入pano2VR中识别,初步完成三维场景建设。全景图立体框架如图5所示。

Figure 5. Panorama cube framer
图5. 全景图立方体框架
5. 全景图网页制作:对于虚拟现实全景漫游系统,想要让浏览者在观看过程中拥有更好的体验感,可以加入场景选择、地图标识、动态移动、多媒体配件等等有用的功能,完成一个网页的制作。
2. 全景图制作实际问题
全景图制作原理
全景图,是3D现实场景投影至摄像机所拍摄的2D平面上的图片,通过后期加工达到的视觉效果。其中的2D素材相片,是使用手机拍摄,拍摄中保持固定的拍摄原点,仰,平,俯各拍摄一组照片,通过后期的制作,拼接为一个整体。
各个单独的相片作为原材料,使用pano2vR将这些二维的平面模拟成真实的三维空间作为制作全景图网页的材料。并添加相关元素。
将360˚全方位拍摄的相片拼接于一个圆柱体侧边上,形成了一周环绕的立体相片即柱面全景图。在圆柱形全景图当中,浏览者能够纵观圆柱侧面的全部信息,但圆柱形的上下两级是无法被身处其中的浏览者所看到的,即图片的顶部和底部不在视野范围之内。
在拍摄过程中,每张拍摄得到的相片不能保证其高度、角度数据位置是完全相同的,因此拼接合成得到的图片之间有交错,上下部分也有需要被剪切掉的不平行的部分。平面照片如图6所示。









Figure 6. Plane photograph
图6. 平面照片
将得到的平面图经过photoshop的合成,初步完成全景图的合成工作。之后通过后期加工,将相邻相片合成时出现的重叠部分拼接去除。柱形全景图提供水平环绕360˚观看四周的场景,看不到上下拖动对应景色。显然这样的观看柱面全景图的效果不够全面,达不到整体全景图的效果。通过后期填充缺失部分。得到的全景图如图7所示。

Figure 7. Column panorama
图7. 柱形全景图
3. 平面全景图实现
由于全景图制作的材料相片,是用手机拍摄的,除了相片拼接容差交错贴合不均匀的重大问题之外,相片亮度、饱和度、光源问题等等细节方面的不足都需要在拍摄工作完成之后,进行加工改善的。而全景图片,是用多张平面图片合成的,使用pano2VR软件,将平面图片合成全景图,并对全景图进行相应的加工,提高图片质量。
3.1. 制作平面全景图
将拍摄的平面图片命名为英文,拖入photoshop内自动合成为全景图,全景图合成后进行后期加工,完成工作后,用于全景制作的初步素材准备完成。合成三维漫游全景图如图8所示。

Figure 8. Finished panorama
图8. 平面全景图成品
本作品全景图的制作 [6] ,绝大多数在于室外场景,对于室外场景来说,不同天气的浏览效果是不同的,室外处于晴天时应当提高图片的色阶、明暗度、亮度,而对于阴雨天则相反,在正式制作全景图页面的时候,为其添加上动态天气效果,使得全景图在浏览者眼中较为逼真。制作天气晴朗效果:由于拍摄时光线效果亮度不足够,角度不在预期方向等等原因,使得合成的相片不足以表达一种天气晴朗的美感,并且由于拍摄时的角度问题,图片的天空色泽过渡并不柔和,需要通过识别填充,将背景图层解锁(自动命名为图层0),拷贝该图层,作为修饰的原材料。将该图层的模式设置为柔光,达到缓解视觉冲突的目的。如果当前加工的全景图片整体偏灰,在叠加了柔光效果后,能增加图像的对比度,有去除灰景的效果。
再将图层0拷贝,得到图层0拷贝2,需要将拷贝图层放置在被拷贝图层之上。选择正片叠底模式。其作用是,如果叠加的颜色时白色,则无变化,若为其他颜色,这些颜色就会叠加,变得更深。可以调节其不透明度,决定叠加的效果强弱。
调节色阶,ctrl + u。设置独立色阶图层,其原理是图像亮度强弱的指标标准。这项操作决定了图像的色彩丰满度和精细度,用该方式的三个选项分别用于调整图像的阴影、中间调和高光的强度级别调节色相/饱和度,ctrl + u。色相是指能够比较具体地表示某种颜色色别的名称。在ps软件中,有全图、红色、黄色、绿色、青色、蓝色、洋红七个选项。
饱和度是指色彩的鲜艳程度,也称色彩的纯度。其大小用于决定了该色彩中含色彩成分和消除色彩成分(灰色)的比例。包含某一色彩的成分越大,则饱和度越大。在制作晴朗天气的全景图过程中,可以选择蓝色色相,将其饱和度增大,使得蓝色的天空更明显于晴朗,对于绿化的全景图来说,可以设置其绿色色相,增大饱和度,令绿色植物的颜色更鲜艳明朗,最终形成的平面全景图是更加美观的。
3.2. 漫游系统网页初步合成
将制作完成的全景图导入pano2VR中 [7] ,所有图片素材采用英文命名,图片类型采用自动模式,为场景间添加交互热点,选择热点到达下一个场景的视角,选择以html5格式输出生成漫游,完成初步简单漫游系统。
将output输出文件夹放入所想要保存的界面,点击输出并将输出.P2vr文件放入output输出文件夹,pano2VR需要一些时间保存文件和建立节点,第一次输出成功后会在浏览器自动播放网页。其生成文件基础内容如下:
Loading...
Please enable Javascript!
完成后,output文件夹中应该包括tiles文件夹,index.html,jpg.p2vr,pano.xml,pan02vr-player.js文件,pano2vr_player.js:Pano2VR自动生成的JavaScript脚本,是整个项目的核心,tiles文件夹用来保存节点,image文件夹用来储存导入的全景图的自动默认视角,如图9所示,output文件夹如图10所示。








Figure 9. Panorama thumbnail
图9. 全景图缩略图

Figure 10. Output folder
图10. output文件夹
4. 立体全景图实现
使用Pano2VR软件,将已自动生成的多项代码内容进行编辑加工,在此基础上,新建多个场景自动旋转,完成页面的制作。其中增加了音效媒体、场景切换动作、动态环境装饰、缩略图、导航图,外部相册,附近推介,公益视频推荐等多项功能。
4.1. 场景制作
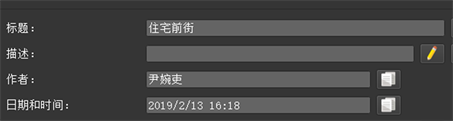
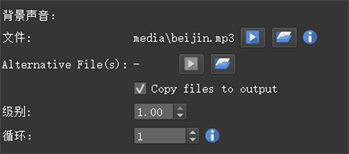
控制场景自动旋转,其具体设定如图11所示。节点不设置自动更改,为后期的推介系统做准备。设置各场景的默认视角,各场景名称以及作者等信息,如图12所示。为场景添加背景音乐,如图13所示。

Figure 11. Scene auto rotation
图11. 场景自动旋转

Figure 12. Scene information
图12. 场景信息线

Figure 13. Add background music
图13. 添加背景音乐
可以在漫游系统中播放视频,通过左上角图标,如图14所示。

Figure 14. Video add
图14. 视频添加
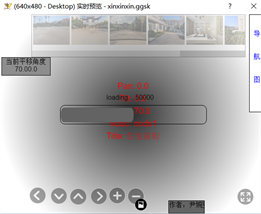
对场景切换的实际预览效果如图15所示。
 场景切换前
场景切换前 场景切换后
场景切换后
Figure 15. Scene switching
图15. 场景切换
4.2. 漫游场景细节皮肤制作
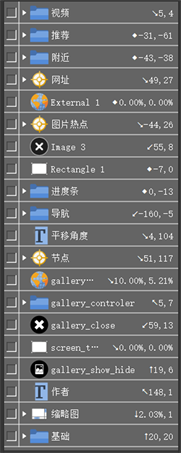
为漫游系统添加更多丰富的元素,就要依靠对于系统皮肤的制作,这个皮肤完全可以由自主绘制并导入皮肤文件夹,热点按钮,外部相册,缩略图等都可用自主设计的图标代替。本作品完成后的皮肤页面如图16所示。自主绘制的皮肤元素列表如图17所示。

Figure 16. Scene skin
图16. 场景皮肤

Figure 17. Self drawing skin list
图17. 自主绘制皮肤列表
本作品中对于热点皮肤都选择新的图片替代默认皮肤。为了提高浏览过程中的观看者沉浸感,为图片热点和网址导览设定了初始透明度。新皮肤如图18所示。

Figure 18. Hot new skin
图18. 热点新皮肤
为漫游场景添加外部相册,需要在output输出文件夹加入外部相册所许需要展示的图片,默认命名为img_00,img_01。并放入gallery文件夹中,或者也可以自主定义图片位置及名字。不能随意更改文件存放地址。外部相册热点如图19所示。

Figure 19. Album hotspot
图19. 相册热点
4.3. 全景图制作代码实现摘要
4.3.1. 项目设置信息
THE ENDING
4.3.2. 自主编辑皮肤
function pano2vrSkin(player,base) {
//网页播放说明
player.addVariable('gallery_show_hide', 2, false);
player.addVariable('gallery_pictures', 1, 0);
player.addVariable('gallery_show_hide_1', 2, false);
player.addVariable('gallery_pictures_1', 1, 0);
//var用于声明以下8个变量并赋值
var me=this;
var skin=this;
var flag=false;
var nodeMarker=[];
var activeNodeMarker=[];
var hotspotTemplates={};
var skinKeyPressed = 0;
//this用于指代以下5个全局对象
this.player=player;
this.player.skinObj=this;
this.divSkin=player.divSkin;
this.ggUserdata=player.userdata;
this.lastSize={ w: -1,h: -1 };
var basePath=
// auto detect base path
//动态加载,弹出信息
if (base=='?') {
var scripts = document.getElementsByTagName('script');
for(var i=0;i
var src=scripts[i].src;
if (src.indexOf('skin.js')>=0) {
var p=src.lastIndexOf('/');
if (p>=0) {
basePath=src.substr(0,p+1);
}
}
}
} else
if (base) {
basePath=base;
}
this.elementMouseDown=[];
this.elementMouseOver=[];
var cssPrefix='';
var domTransition='transition';
var domTransform='transform';
var prefixes='Webkit,Moz,O,ms,Ms'.split(',');
var i;
var hs,el,els,elo,ela,elHorScrollFg,elHorScrollBg,elVertScrollFg,elVertScrollBg,elCornerBg;
if (typeof document.body.style['transform'] == 'undefined') { //检测对象类型是否未定义
for(var i=0;i
if (typeof document.body.style[prefixes[i] + 'Transform'] !== 'undefined') {
cssPrefix='-' + prefixes[i].toLowerCase() + '-';
domTransition=prefixes[i] + 'Transition';
domTransform=prefixes[i] + 'Transform';
}
}
}
player.setMargins(0,0,0,0);
this.updateSize=function(startElement) {
var stack=[];
stack.push(startElement); //添加元素
while(stack.length>0) {
var e=stack.pop(); //返回栈顶值
if (e.ggUpdatePosition) {
e.ggUpdatePosition();
}
if (e.hasChildNodes()) {
for(var i=0;i
stack.push(e.childNodes[i]); //入栈
}
}
}
5. 公益视频交互系统测试与实现
已完成的虚实融合的公益视频交互系统,是一个展示某住宅漫游全景图系统的网页,其中包含了多类视角选择、小地图、缩略图等场景选择功能;背景音乐、插入图片、插入视频等多媒体内容;热点、图片等场景切换模式等多项编辑加入的功能。以及在三维场景中设置热点触发,当漫游路径到达触发热点位置,即触发相关的链接及推介动作,现在进行系统的测试与实现。
5.1. 系统场景切换方式
5.1.1. 系统小地图展示
在系统中,拥有小地图内容,用于展示当前所选场景在校园地图上的具体位置,以及场景旋转到的具体方向,通过小地图中的雷达来表示当前视野的方向。举例说明内容如图20所示。本作品中为防止浏览中由于小地图存在而遮挡界面,所以设置隐藏,点击可显示或隐藏。

Figure 20. System mini map
图20. 系统小地图
图标对应目标场景在小地图中所处位置,被选中的场景其热点图标转换成红色,其余热点图标为绿色。如图21所示,当前所选择场景为住宅立牌。

Figure 21. Residential licensing (sunny)
图21. 住宅立牌(晴)
5.1.2. 缩略图切换场景
在虚实融合的公益视频交互系统中,制作了缩略图,选项中包含了多个具体场景的选项。由于在浏览中缩略图位于场景上方,考虑到浏览者观看体验,为缩略图设置初始透明度,具体内容如图22所示。
 鼠标进入前
鼠标进入前 触发后
触发后
Figure 22. System scene thumbnail
图22. 系统场景缩略图
5.2. 系统多媒体内容
5.2.1. 图片热点
在虚实融合的公益视频交互系统中,点击已添加的显示图片热点按钮,可弹出对应的图片。在住宅前街场景中,添加显示图片的热点按钮,点击显示对应链接的图片内容。显示内容如图23和图24所示。
5.2.2. 视频热点
在虚实融合的公益视频交互系统中,插入了单次播放的公益视频,单击视频位置可以使播放暂停。
如图25所示,在场景“书房”的挂画上添加了一个视频,默认为视频在切换进入该场景时自动播放,点击视频,则暂停播放。在住宅前街和住宅后街添加公益视频如图26所示。
5.2.3. 触发推介热点
在漫游过程中根据预先设置的出发条件推荐相关场景和书籍:设置触发点并绘制相关图标,以某两个设定的三维漫游场景的切换为触发条件,对于不同的触发点设置相关推荐,触发推荐暂停三维漫游系统浏览。在漫游中有相关推荐与观者互动。具体如图27和图28所示。

Figure 23. Hot pictures of residential signs
图23. 住宅立牌图片热点

Figure 24. Pictures of residential back garden
图24. 住宅后花园图片热点

Figure 25. Public welfare video in study
图25. 书房内公益视频

Figure 26. Public welfare video of residential street
图26. 住宅街公益视频

Figure 27. Residential Guide
图27. 住宅区导览

Figure 28. Recommended books for study
图28. 书房推荐书籍
6. 总结
虚实融合的公益视频交互系统的制作,运用简单的移动设备完成相关场景材料相片的拍摄、收集,作为后期全景图制作加工的原材料。使用Photoshop合成矩形平面全景图,之后继续使用Photoshop软件完成相片的初步加工制作,并使用pano2VR完成虚拟全景网页的合成,重点在于相关细节皮肤的设计与配置。全景图展示系统的制作,创新内容在于配置自定义功能方面的齐全。在完成这次的全景图漫游展示系统中,由于拍摄设备的问题,如拍摄时定点位置的不固定,旋转角度的不统一,重叠部分的不一致,导致想要将多张单一的平面相片合成矩形平面全景图的过程中,存在着衔接方面的问题。而全景图展示系统的制作,重点在于浏览观看效果的丰富多样化。通过pano2VR软件,可以自动合成一个展示了一张全景图的浏览器页面,但仅仅如此单一的效果是远远不够的,为此,通过皮肤编辑等制作的虚实融合的公益视频交互系统中,插入了图片、音乐、公益视频等多媒体内容,丰富了浏览器的展示效果;添加了缩略图、小地图、热点图标用于切换场景,使浏览者在浏览过程中能够拥有自主选择的条件更生动;全景图场景的自动旋转,其旋转的角度和速度应对不同的场景配备有合适的数据信息,提高浏览效果,最重要的是,加入了触发热点,随着不同场景的切换,以视频或图片的方式推荐其附近场景或到书房内推荐书籍。
回顾设计研究内容,可以知道,随着当下计算机技术的迅速发展、虚拟现实技术的流行与应用,全景图的制作将会变得不再那么需要专业知识与相关设备这样的必不可少的前提。通过制作软件与计算机技术的进步与普及,这样一门新颖的虚拟现实技术将要逐渐被大众所接受。
随着物联网技术 [8] 的发展,虚拟现实技术将面临新的挑战,虚拟现实和物联网的结合,加快了多项技术的发展与进步。如何有效结合物联网技术提高人机交互中用户体验和效率,以自然、智能的方式实现人机交互将是虚拟现实技术的研究新方向;一种虚拟实在,能够使人实时地以远程的方式于某处出场的远程呈现技术也将逐步发展完善,可广泛应用于从公司会议室到学生宿舍的各种场景;城市轨道系统的管理实现虚拟世界中监视和优化轨道交通网络性能;也可运用于医疗保健领域,日常训练中的简单模拟,实际操作中的全局视图,都将极大地方便医务工作人员。
文章引用
尹婉吏,郑建全,徐国庆. 虚实融合的公益视频交互系统
Public Video Interactive System Based on Virtual-Real Fusion[J]. 计算机科学与应用, 2020, 10(02): 169-189. https://doi.org/10.12677/CSA.2020.102019
参考文献
- 1. 徐中红, 曹三省, 杨领军. VR技术及其引发的视觉艺术变迁概述[C]//北京数字科普协会, 中科院网络科普联盟.北京: 北京数字科普协会, 2017: 170-174.
- 2. 郭占涛. 浅谈虚拟现实技术的发展现状[J]. 科研信息化技术与应用, 2017, 8(5): 74-79.
- 3. 祁航. 对VR行业的发展现状分析及预测[J]. 知识经济, 2017(17): 54-55.
- 4. 任超, 霍文虎, 张茜. 基于全景真三维技术的新型智慧城市时空信息基础设施探索[J]. 地理信息世界, 2017, 24(4): 8-13.
- 5. 郭继军. 三维虚拟场景和虚拟拍摄系统的合成与制作——以宣传片《天津海滨第一城》为例[J]. 北京工业职业技术学院学报, 2017, 16(1): 39.
- 6. 李爽. 深度解析Photoshop中的色彩管理[J]. 电脑知识与技术, 2018, 14(9): 210-211.
- 7. 孙君菊, 甘露. 基于Pano2VR的三维全景校园漫游系统设计与实现[J]. 福建电脑, 2016(6): 129-130.
- 8. Lv, Z. Virtual Reality in the Context of Internet of Things. Neural Computing and Applications, No. 2, 1-10. https://doi.org/10.1007/s00521-019-04472-7