Computer Science and Application
Vol.
09
No.
03
(
2019
), Article ID:
29328
,
6
pages
10.12677/CSA.2019.93072
Emotional Design for Intelligent Speech Interaction
—Showcasing the Emotional Design and Solutions to Xiaoduzaijia under Music Scenes
Wenxiang Zhou
Beijing Jiaotong University, Beijing

Received: Mar. 3rd, 2019; accepted: Mar. 13th, 2019; published: Mar. 20th, 2019

ABSTRACT
The concept of emotional design has long existed. However, current studies all focus on the emotional design of GUI. In fact, as the most natural way of interaction for human beings, speech interaction focuses more on emotion in psychological appeal, because people subconsciously perceive that talking robots have life and emotion. You can just imagine when communicating with other people, human beings can judge the attitude of the other people through their tones, expressions, and emotion; it is extremely difficult to solve complicated problems of thoughts and feelings totally with technology. Interaction design should effectively bridge the gap between technical system models and user mental models and can even make up for the deficiencies of technology when it encounters difficulties so that man-machine interaction can bring better emotional experience. Firstly, this paper introduces the characteristics and differences between emotional design of GUI and emotional design for speech interaction. Then, based on the people-to-people communication and interaction, the paper proposes issues that should be considered by intelligent speech interaction in emotional design. Citing the example of the music channel of Xiaoduzaijia, the paper proposes design suggestions and solutions to provide references for the emotional design for speech interaction.
Keywords:Speech Interaction, Emotional Design, Interaction Design, Intelligent Speech
智能语音交互的情感化设计
——示例小度在家音乐场景下的情感化设计及解决方案
周文祥
北京交通大学,北京

收稿日期:2019年3月3日;录用日期:2019年3月13日;发布日期:2019年3月20日

摘 要
情感化设计的概念由来已久,但目前深入研究的都是GUI图形界面的情感化设计,而实际上语音交互作为人类最自然的一种交互方式在心理诉求上更注重情感化,因为人的潜意识里感知会说话的机器人是有生命和情感的。试想人和人的交流会本能地通过语气、表情、情绪来判断对方的态度;而完全利用技术来解决人的复杂思想情感问题极其困难。交互设计应该有效弥合技术系统模型和用户心理模型之间的鸿沟,甚至在技术遇到难题时弥补技术不足,给人机交互带来更好的情感体验。本文首先通过介绍GUI情感化设计和语音交互情感化设计的特点和异同,再依据人与人的交流交互方式,提出智能语音交互在情感化设计中需要考虑的问题,并以小度在家音乐频道为例提出设计建议和解决方案,为语音交互情感化设计提供参考。
关键词 :语音交互,情感化设计,交互设计,智能语音

Copyright © 2019 by author(s) and Hans Publishers Inc.
This work is licensed under the Creative Commons Attribution International License (CC BY).
http://creativecommons.org/licenses/by/4.0/


1. 什么是情感化设计
1.1. 情感的定义
情感是人对外界事物作用于自身时的一种生理反应,是由需求和期望决定的;当这种需求和期望得到满足的时候会产生愉快、喜爱的情感,反之则会感到苦恼、厌恶 [1] 。唐纳德·A·诺曼(Donald Arthur Norman)在他的代表作《情感化设计》中以本能、行为和反思三个不同的维度为基础,阐述了情感在设计中所处的重要地位与作用,深入分析了如何将人类情感融入到产品设计中。这也将作为参考依据来进行以下研究。
1.2. 情感化设计的作用
从用户的角度来看:满足用户个性化的需求,拉近用户和机器人之间的距离,让用户觉得机器人更加贴心和知心。从产品角度来看:更加突出产品的特性和定位;帮助提高用户的粘性,提高产品的竞争力。从商业角度来看:可以提高产品的口碑,通过情感化设计来提高广告转化率,减缓用户负面情绪以及对广告的抵触情绪。
2. GUI图形界面交互与智能语音交互情感化设计的区别
从人的心理认知来看,语音交互比GUI图形界面交互更需要情感化设计。因为从人的心理认知来看,GUI图形界面是一个软件程序,用户通过学习他的操作方法来使用这个软件,他没有情感,我们只能通过图形动画和文字来加强情感。而智能语音交互是人类最自然和初始的一种交互方式,人们潜意识的认为会说话的东西是有情感的。就好像人们摔手机并不会对手机产生怜悯之心,而摔碎一个会说话的机器人就会感到怜悯。
因此从设计规划上来看,语音交互情感化设计更加动态和智能,并且更符合用户心理预期,GUI图形交互中的情感化设计是在某些关键节点预判用户可能产生的情绪而做出设计来影响和转化用户情绪。而语音交互的情感化设计是在动态的产品使用过程中通过多模态的智能识别系统来感知用户的情绪而做出相应的设计决策。
3. 人与人之间交流的会话特点分析
就目前智能语音技术来看,还没有达到能够使机器自我思考的技术水平,在语音这种不确定因素很多和泛需求多样的交互方式下很难实现像智人一样畅通交流的境界。但通过研究人和人交流的会话交互习惯,研究人和人之间交流体验的种种感觉良好的因素,将这些习惯和因素提取出来放到人机语音交互模式中来,就可以实现在一定程度上达到一种感觉良好的交互体验。
试想,人们在交互过程中哪些因素影响了交互体验。人与人之间交流包括表情、态度、肢体语音、形象等外在体现都是次要的因素,主要的因素是交流的内容,回答问题以及提供需求的精准度,如果我们能够更好的了解用户的状态,就能相对准确的了解用户需求,就能在一定程度上给与用户个性贴心的语音交互服务。
4. 小度在家音乐场景下的语音交互情感化设计的方法思考
小度在家是百度公司推出的一款智能语音音箱,用户可以通过语音来实现同音箱的交互。小度在家提供包括听音乐、看视频、讲故事、听相声、聊天、闹钟等多种视听、娱乐生活服务。这里以小度在家为例,从语音交互情感化设计的思考角度下,如何利用情感化设计来让小度在家更加懂用户,给用户更贴心的服务,这里对小度在家的语音交互设计提出思考和建议。
正如人与人的交流互动一样,智能语音交互情感化设计也并非仅仅是简单的提升拟人化的音调、多变的话术以及更丰富的表情;毫无情境下的情感表达只会被认为是机械而笨拙的。情感化设计应该是利用多模态方式包括不仅限于,生物识别、声纹识别、图像识别、行为学习等,来感知用户的情绪、状态和情境,在适当的时机做出合适的反应来影响用户的情绪。
因此语音交互情感化设计就可拆分为两个任务:第一是感知用户情绪状态;第二是带入相应的情境,做出相应的反应。
4.1. 感知用户情绪状态
如果要给用户与智能语音机器人的交互一种情理之中而意料之外的惊喜,那么必须要首先了解用户的状态,知道他们想要什么才能做回应决策。这里分别以三个方面来判断用户的状态,分别是通过用户的表情和肢体语言,通过用户的行为数据,通过使用的时间段。就目前的技术手段来讲,可以将感知用户的状态分成:听话音、知喜好、看脸色、选时机。
4.1.1. “听话音”
听话音是语音交互最基本的能力,通过语音识别,语义理解来获取用户的需求。语音识别在用户体验上更多属于技术的问题,能否在嘈杂的环境下,能否在远场语音的情况下准确的识别用户的唤醒词,并且合成理解其涵义这是至关重要的。更多的误唤醒率和低唤醒率都回影响到用户的体验。
从设计的角度来看,声纹识别是提高情感化设计的重点,通过识别用户的身份来做不同的回应能够大大提高情感化,例如可以通过识别用户的身份,如果识别到是小孩唤醒了机器人,那么回应的方式则以儿童模式的语音进行应答,这样不但能增进人机交互的距离,还能提高智能感。除了识别用户的身份特征,还可以识别用户的声源方向,通过声源定位来确定用户所处位置,进而做出相应的倾听和注视的动作来提高人机交互体验。总之“听话音”不仅仅是理解用户的语音指令需求,更是理解用户的身份和状态,从而给与用户个性化的体验。
4.1.2. “知喜好”
作为一款语音交互的智能个人助理机器人,应该有了解用户的喜好的能力,就像朋友一样,也许刚刚认识并不能了解对方,但是长久相处,就能知道对方的喜好。知喜好应该是在长期的服务用户过程当中记录用户的每一个喜好和习惯。例如记住用户点歌的风格,记住用户关注的新闻内容,记录用户的生活规律,记录用户关注的事物等等。在用户提出一个泛需求的时候能够立即给出符合用户口味的内容是提高情感化设计的重点。
4.1.3. “看脸色”
市侩有句老话叫:“出门看天色,进门看脸色”,表达在做人做事的时候要看别人的脸色见机行事。小度在家作为个人助理机器人,应该要具有这样的能力,现在的技术也能够达到这样的能力。情绪的识别并不陌生,苹果刚刚收购的人工智能公司Emotient已经能够分辨出类似于喜悦、愤怒、悲伤、惊讶等基础表情。皮克斯公司的技术总监Alonso Martinez开发出来了一款名叫Mira的机器人。如果Mira在其视线范围内扫描不到主人的时候,她会伤心,而当看到的时候则会用笑来表达自己的高兴。这些智能表情的识别都可以为智能语音机器人做回应决策而做参考。为用户带来更好的情感服务。虽然通过表情识别技术已经相当成熟,但如何把面部表情、声音和其他肢体语言结合起来判断人的情绪,才是人工智能识别人类情绪的重要问题。江南大学教授李世国认为,下意识的感知的交互设计中的价值很大,人们在无意识中做出的肢体动作都反射了人的潜在内心思想。比如我们紧张害羞的时候会饶头扯衣角,比如我们在无聊的时候会转手机和笔,思考的时候会托下巴。通过识别用户的情绪再做相应的应答可以大大提高用户体验,比如当识别到用户情绪低落的时候,结合正在下雨的天气,可以为用户播放一首应情应景的音乐来舒缓用户的心情。
4.1.4. “选时机”
在不同的场景下给用户不同的需求也是情感化设计的重点,例如清晨的时候会播放一些舒缓的音乐,而在下午锻炼的时候播放的则是激情动感的音乐,当然这是需要和其它的状态共同判断得出的结果,例如识别记录到某用户喜欢在下午四点到五点间锻炼,那么这时候用户提出播放音乐的时候就是动感的音乐了。除了每天可以分为不同的时期,每个季节,每个天气也是选时机的考虑范围,例如用户在某个下雪的天气提出播放抒情音乐,小度在家就可以根据时机选择有关于雪的歌曲。在适当的时机给出符合用户需求的内容或者应答能提审机器人的智能度,提高用户体验。
4.2. 代入相应情境做出相应反应
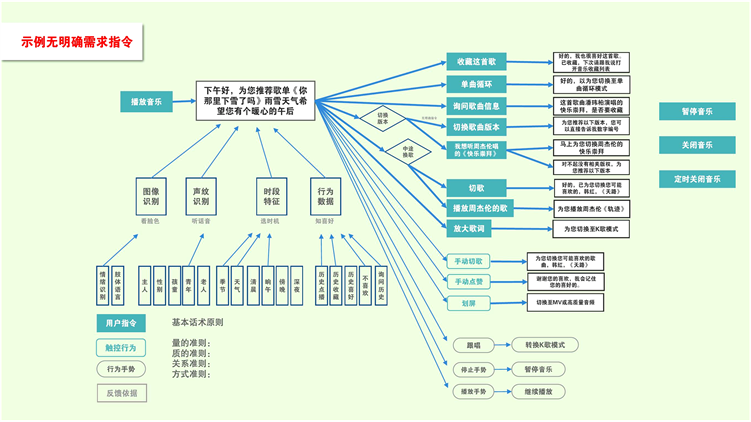
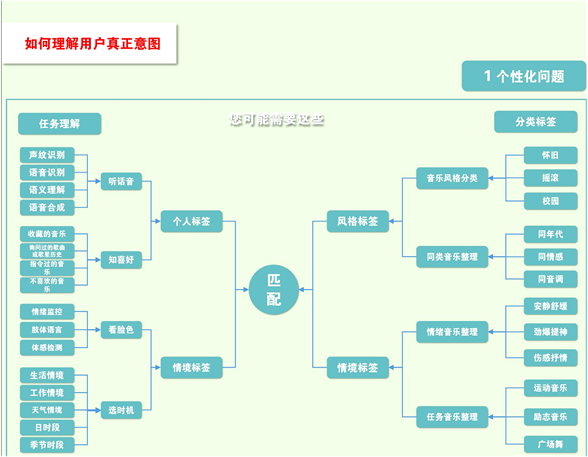
当我们机器人通过“听话音”、“知喜好”、“看脸色”、“选时机”来判断用户的状态之后,我们就需要根据用户的状态进行匹配相应的内容和需求,从而在合适的时机给出符合用户需求的内容,见图1、图2。当然这个内容能够分的越细致越精准就能给用户更好的服务。

Figure 1. Sample diagram of voice interaction
图1. 示例通过感知用户状态而做出相应回答

Figure 2. State and content matching graph
图2. 用户状态与内容相匹配
5. 结语
设计师应该充分扩展思维发挥想象走在技术的前面,不应该因为技术的局限而限制设计构想,甚至在技术遇到墙角的情况下通过设计来缓和优化技术的局限。在提高语音交互的用户体验上,我们的技术还有很长的路要走,但是在设计上,我们通过听话音、知喜好、选时机、看脸色四个方面来感知用户的状态,将相应状态下合适的内容进行细致的分类和整理,在机器人感知到用户处于何种状态和需求之后匹配相对精准的内容呈现给用户就能在一定程度上达到为用户提供个性服务的需求。
文章引用
周文祥. 智能语音交互的情感化设计——示例小度在家音乐场景下的情感化设计及解决方案
Emotional Design for Intelligent Speech Interaction—Showcasing the Emotional Design and Solutions to Xiaoduzaijia under Music Scenes[J]. 计算机科学与应用, 2019, 09(03): 638-643. https://doi.org/10.12677/CSA.2019.93072
参考文献
- 1. 高维, 白路. 情感化设计论[J]. 包装工程, 2010(14): 62-65.