Software Engineering and Applications
Vol.
08
No.
01
(
2019
), Article ID:
29032
,
6
pages
10.12677/SEA.2019.81002
Analysis of Design Rules of Video APP Icon
Tingyu Cui
Beijing Jiaotong University, Beijing

Received: Feb. 7th, 2019; accepted: Feb. 20th, 2019; published: Feb. 27th, 2019

ABSTRACT
By studying the general rules of video app icon design, it can provide reference for the existing icon design. This paper studies the relevant theories of semiotics, and divides video apps into two categories: comprehensive and vertical in terms of video content. It analyses and summarizes the selection of symbol sources, rhetoric and color in symbol design, establishes the pedigree axis adjacent to the axis, and makes multidimensional analysis of the design rules of video app icons. The synthetical video app icons mostly use metaphor and pun rhetoric to design icons, which are concise, clear and highly recognizable, and highlight their design sense and comprehensive nature. The vertical video app icon uses relatively flexible rhetoric method, such as parallelism, and special image symbol forms which have its own characteristics, highlight the features and vertical properties. On the color, the “red, yellow and blue” three primary colors with relatively high purity and lightness are chosen as the basis for design, and the number is generally no more than three. Icon design as a whole tends to be concise and more visualized.
Keywords:Video App Icons, Comprehensive, Vertical Classes, Symbolic Symbols, Symbol Rhetoric, Color Selection
视频APP图标设计规律分析
崔婷钰
北京交通大学,北京

收稿日期:2019年2月7日;录用日期:2019年2月20日;发布日期:2019年2月27日

摘 要
通过研究视频类app图标设计的一般规律,对现有的图标设计提供参考。研究符号学思想的相关理论,从视频内容上分为综合类和垂直类两类视频app,对其符号来源的选择、符号设计修辞手法及色彩三方面进行分析和归纳,建立系谱轴毗邻轴,多维度分析视频类app图标的设计规律。综合类视频app图标多采用借喻和双关的修辞手法设计图标,简洁明了辨识度高,更凸显其设计感和综合性质。垂直类视频app图标对修辞方法的运用相对较为灵活多变,多用比拟修辞,更具有自身特点的特殊图像型符号形式,更突显其特色和垂直属性。色彩上多选择纯度明度都相对较高的“红黄蓝”三原色为基础进行设计且数量一般不超三种。图标设计整体趋于简洁明了,可视化程度更高。
关键词 :视频类App图标,综合类,垂直类,象征性符号,符号修辞,色彩选择

Copyright © 2019 by author(s) and Hans Publishers Inc.
This work is licensed under the Creative Commons Attribution International License (CC BY).
http://creativecommons.org/licenses/by/4.0/


1. 引言
豪无疑问,logo是一家公司或企业的速写和缩影,承载品牌文化、品牌行为、品牌价值故事的视觉线索 [1] 。用户在使用一款app时最先接触的是图标和名称,不管产品实际体验如何,如果图标不够吸引用户,那这款产品很大程度上已经失败了。在应用商城浏览app,一个好看的图标或许会使用户倾向于去了解该产品外观之内的功能和体验,就像app有了打开用户的敲门砖,这时用户才会去了解该产品是否可以满足需求,或者能否勾起用户尝试的欲望。由此说明图标作为用户体验的第一视觉印象对app的营销具有很大作用。
如何设计一款吸引用户且辨识度高的图标,在千千万万的图标中,如何找到图标设计规律,本文从视频类app的图标设计入手,运用符号学原理及方法进行浅析,将此类应用按应用的内容覆盖领域分为综合类视频app和垂直类视频app,分析两类视频app图标的共性与个性。综合类视频app是内容不限定某一类别,各样类型视频都包含在内,内容广泛具有综合性,大众化且个性不明显,适用范围广;垂直类视频app是内容相对单一,限定于某一类视频,更具有指向性和个性化,适用于某类人群。
2. 样本选择
选择样本时,为了使研究数据更为可靠,样本均选自现今应用最为广泛的“应用宝”应用市场上下载次数超千万次的视频类应用软件,见图1。共选择40个样本,其中综合类视频app样本25个,垂直类视频app样本15个。
3. 符号学分析
图标设计的关键则是设计符号的选择和运用。这里通过对图标的符号分析,找出视频类app图标设计中符号选择运用的规律。主要从两方面入手:图标意义来源的选择、符号设计修辞方法的运用。
3.1. 图标意义来源的选择
象征性思维(symbolic thinking)属于概念转换,以无关的具体概念代替某一抽象概念,指借助于某一具体事物的外在特征,寄寓艺术家某种深邃的思想,或表达某种富有特殊意义的事理的艺术手法 [2] 。运用象征这种艺术手法,可使抽象的概念具体化、形象化,可使复杂深刻的事理浅显化、单一化,还可以延伸描写的内蕴、创造一种艺术意境,以引起人们的联想,增强作品的表现力和艺术效果 [3] 。

Figure 1. Sample selection for video applications
图1. 视频类app样本选择
在设计app图标时,多数设计师的设计风格趋向于现代设计思潮的简洁化,也就是在设计图标时尽量的简洁且具有代表性,这样才能使图标更具辨识度和识记度,具有通识性的象征符号自然成为设计图标的首选。在视频类app的图标设计中,多数采用相对具有通识性的符号,有“ ”播放键型、“
”播放键型、“ ”电视机型、“
”电视机型、“ ”胶卷型等,见图2。
”胶卷型等,见图2。

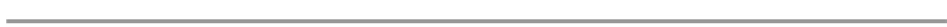
Figure 2. The choice of the source of symbolic meaning
图2. 符号意义来源的选择
从图中可以直观的看出,综合类视频app因其视频内容的综合性和大众化,图标的设计则大多使用最具代表性的象征符号来进行设计,使用最多的则是“ ”播放键型,占综合类视频app数据样本的48%,只有少数使用文字或特殊图形来作为主形设计图标,各占16%,体现app的综合性质;垂直类视频app因其视频内容的专一性和指向性,超一半的图标设计采用了具有自身特色的特殊图形,占比53.3%,另一半则是在特色图形的基础上采用通识性的象征符号作为辅形做结合设计,但垂直类视频app图标整体上主要体现其自身特殊性,突显特色。
”播放键型,占综合类视频app数据样本的48%,只有少数使用文字或特殊图形来作为主形设计图标,各占16%,体现app的综合性质;垂直类视频app因其视频内容的专一性和指向性,超一半的图标设计采用了具有自身特色的特殊图形,占比53.3%,另一半则是在特色图形的基础上采用通识性的象征符号作为辅形做结合设计,但垂直类视频app图标整体上主要体现其自身特殊性,突显特色。
3.2. 修辞手法
分析符号修辞方法在设计中的应用及其应用的方法与原则。可以先从切分符号构成入手,“切分”一词是索绪尔以来语言学研究的关键术语,“能指”与“所指”就是符号切分的结果 [4] 。工业设计符号研究首先就是在关联性素材集合的基础上进行切分,使素材中所包含的所有因素都能出现在系统之中,符号意义便是由此而来的一种秩序 [5] 。可以看出,大多成功的、给人印象深刻的产品都是恰到好处地运用了符号修辞法,把握住了产品设计的本质所在,而不是完全从形式出发,为了形式而形式。在感性消费时代,更重要的是根据使用者的情感需求选择不同修辞手法进行产品设计,设计师不仅要使其具有独特的视觉特征,同时具有内涵意义,并且与消费者的心理产生共鸣。同时,产品趋于同质化越来越严重,选择合适的修辞手法有助于提高产品的附加值,有助于产品品牌的形成。在实际设计中,如何使产品实现这些要求,除了要考虑市场、消费者、文化等因素外,更需要设计师用特定的表达方式和思维去实现,修辞法就是设计师可以借助的有效途径 [6] 。
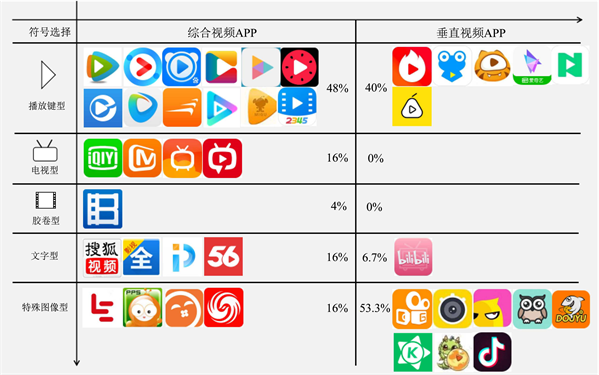
两类视频app图标样本根据修辞方法进行分类,见图3,综合类视频app因其内容的综合性缺乏特色,在图标设计的符号选择和应用上以简约大方为主,因此常采用替换或符合形式的借喻和双关的修辞手法设计图标;垂直类视频app自身特色相对突出,设计时符号选择灵活难度低,修辞方法多采用比拟修辞,修辞运用相对较为灵活多变。

Figure 3. Rhetorical methods
图3. 修辞方法
3.3. 色彩选择
图标色彩呈现对用户的黏度有一定影响。人对于色彩、图形的敏感性是远大于文字的 [7] 。Icon的视觉色彩呈现应有象征性。日本色彩学专家大智浩,曾对包装的色彩设计做过深入的研究。他在《色彩设计基础》一书中提到,消费者对一件包装设计作品并不是简单的视觉感受,而是伴随视觉传达产生的心理反应。Icon就像app产品的包装和形象的概括。如提到微信你肯定第一反应是绿色,有和平和健康的感觉,淘宝的第一反应是橙色,有热情向上的感觉,刺激用户消费。当用户形成条件反射时,自然对app有较高的粘性。
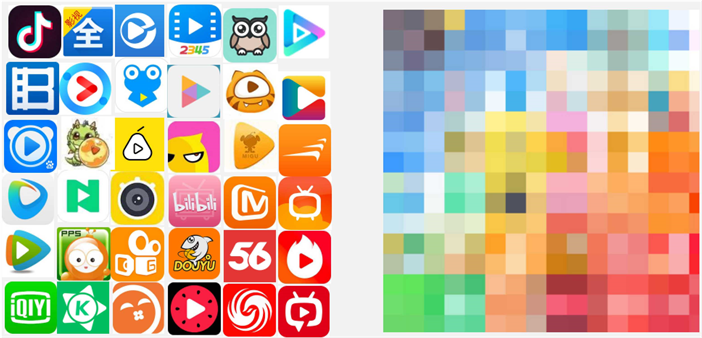
按照渐变颜色的方式将样本排列在一起,见图4,不难看出图标设计颜色一般不会超过三种,多数为以一种颜色为核心的两种颜色搭配或一种颜色不同饱和度之间的搭配,给用户的视觉感受清晰且整体,有助于加深图标的用户心理印象;将排列好的图标进行模糊和像素画,可以从宏观上看出视频类app图标设计在颜色的选用上多选用以“红黄蓝”三原色为基色的饱和度、明度都相对较高的颜色,三原色是所有色彩中最基本最纯粹的颜色,给人以轻松活泼的心理感受,且运用高明度和高纯度的色彩,增加用户视觉刺激,有助于形成用户的条件反射,同时也刺激用户对app的使用率。美国流行色彩研究中心的一项调查表明,人们在挑选商品时候存在一个“7秒钟定律”:面对琳琅满目的商品,人们只需7秒钟就可以确定对这些商品是否感兴趣,在这短暂而关键的7秒钟内,色彩的作用占到67%,成为决定人们对产品好恶的重要因素 [8] 。好的色彩选择自然有助于发挥图标对于app的敲门砖作用。

Figure 4. Color induction
图4. 色彩归纳
4. 结论
首先,在符号来源意义的选择上,两类视频app的共同点多会选择三角播放键这类具有通识性的象征符号作为图标的主形或副形与自身特色相结合。综合类视频app图标多采用简约概括的符号形式,简洁明了,辨识度高,虽略显简单却有非常有机的设计结合形式,更凸显其设计感和综合性质。垂直类视频app图标则多采用更具有自身特点的特殊图像型符号形式,丰富多姿,识记度高,设计相对灵活多变,更突显其特色和垂直属性。
其次,在符号修辞手法的运用上,综合类视频app常采用借喻和双关的修辞手法设计图标;垂直类视频app修辞方法多用比拟修辞,运用相对较为灵活多变。
最后,色彩上,视频类app多会选择纯度明度都相对较高的“红黄蓝”三原色为基础进行设计,且数量一般不超三种。
视频类app图标设计在整体上都较以往更加的简洁清晰,在可视化的程度上不断的进行创新和改进,无论是从形式、意义、方法还是色彩上,都注重其本身的直观程度,其目的只有一个,吸引用户更有兴趣去探索这个应用,对于未来的视频类图标设计走向,也始终不会脱离其自身的目的需求。
文章引用
崔婷钰. 视频APP图标设计规律分析
Analysis of Design Rules of Video APP Icon[J]. 软件工程与应用, 2019, 08(01): 11-16. https://doi.org/10.12677/SEA.2019.81002
参考文献
- 1. 学霸学习网tceic.com. 企业logo设计——商标的定义[EB/OL]. http://www.tceic.com/l198i06l561252j380kh6k73.html, 2018-01-12.
- 2. 百度百科. 象征性思维[EB/OL]. https://baike.baidu.com/item/象征性思维/3760003?fr=aladdin, 2018-01-06.
- 3. 百度百科. 象征[EB/OL]. http://baike.baidu.com/view/78838.html, 2017-08-04.
- 4. 张野. 传统工艺典籍中的设计符号学思想[J]. 河北学刊, 2009, 29(5): 217-219.
- 5. 胡飞. 工业设计符号基础[M]. 北京: 高等教育出版社, 2007: 255.
- 6. 熊兴福, 陈凡. 基于情感需求的ICU病房医护产品设计分析[J]. 包装工程, 2009, 30(4): 101-102 + 107.
- 7. 刘凯. 色彩图形、文字在平面设计中的运用探析[J]. 无线互联科技, 2013(12): 71.
- 8. 王新喜. “7秒定律”与色彩营销[J]. 发现, 2017(6): 17.