Software Engineering and Applications
Vol.
10
No.
02
(
2021
), Article ID:
41496
,
16
pages
10.12677/SEA.2021.102015
幼儿玩乐英语启蒙学习小程序设计与实现
周雪纯,郭怡修,席旺,李雪岩,谭璐,何一可,蒋雁秋,张琳莉
成都信息工程大学计算机学院,四川 成都

收稿日期:2021年3月15日;录用日期:2021年4月2日;发布日期:2021年4月12日

摘要
为增强幼儿教育的可行性,方便父母对孩子早教,增加孩子的学习兴趣,本项目使用Java开发语言,开发设计出一款基于Uni-APP + Spring Boot + Mybatis的微信小程序。本项目从听说读写四个方面和贴合幼儿兴趣的界面风格来完成这些目标。在读、写两个功能模块分别对接了讯飞开放平台的语音评测接口和文字识别接口。系统分为前端和后端,总体分为个人中心模块、课程学习模块和每日课程模块。通过使用这些技术和框架,实现了一款微信小程序,这款小程序有效地增强了幼儿在学习时的兴趣,能让孩子从最基础的字母学起,可教会孩子掌握英文字母的图片认知以及正确读音,养成规范读写的良好习惯,辅助家长对孩子进行教育。
关键词
英文字母,微信小程序,Spring Boot,幼儿教育,Java
Design and Realization of Mini Programs for Children’s Playfulness English Enlightenment Learning
Xuechun Zhou, Yixiu Guo, Wang Xi, Xueyan Li, Lu Tan, Yike He, Yanqiu Jiang, Linli Zhang
School of Computer Science, Chengdu University of Information Technology, Chengdu Sichuan

Received: Mar. 15th, 2021; accepted: Apr. 2nd, 2021; published: Apr. 12th, 2021

ABSTRACT
In order to enhance the feasibility of early childhood education, facilitate parents’ early childhood education, and increase children’s interest in learning, this project uses Java development language to develop and design a WeChat small program based on Uni APP + spring boot + Mybatis. This WeChat Mini program is designed to achieve these goals from four aspects of listening, speaking, reading and writing, and the interface style is suitable for children’s interest. This paper completed a set of WeChat Mini program design and implementation for children’s initial learning of English letters. The system mainly uses Java development language, the front-end uses Uni-APP framework, the back-end uses Spring Boot and Mybatis framework of persistence layer, and the two functional modules of reading and writing connect the voice evaluation interface and text recognition interface of IFLYTEK open platform respectively. The system is divided into front-end and back-end, including personal center module, course learning module and daily course module. Through the use of these technologies and frameworks, a WeChat applet is implemented, which effectively enhances children’s interest in learning, and the WeChat applet uses buttons to simplify the operation, only according to the prompts.
Keywords:English Letter, WeChat Mini Program, Spring Boot, Nursery Education, Java

Copyright © 2021 by author(s) and Hans Publishers Inc.
This work is licensed under the Creative Commons Attribution International License (CC BY 4.0).
http://creativecommons.org/licenses/by/4.0/


1. 引言
在互联网+时代,中国区域越来越多的人使用微信这款通信工具。其中,微信的微信小程序功能备受人们的喜爱,它以“便捷、效率、不占资源”等优点立足于软件市场屹立不倒 [1]。结合微信小程序开发学习系统,无疑会在时间和资源上花费更小,在学习效率和方便性上都能得到一定提高。
英语作为全世界的通用语言,并且大部分前沿技术文档也是全英文文档,而要学好英语,基础的字母学习在婴幼儿阶段是必不可少。而在字母学习方面,据市场调研显示:目前存在一些字母游戏小程序,比如:字母雨等,大多都是偏向键盘盲打练习的小程序,并不适合于婴幼儿对字母图片、字型、发音的初步认知学习。针对婴幼儿字母初步认知学习的小程序存在不多,大部分都是有字母基础的游戏,忽视了拼写和读音的重要性。
因此本项目计划更多地从拼写和读音等方面来帮助婴幼儿学习英文字母,从而使婴幼儿的字母认知学习变得更加容易。以简单但富有色彩的操作界面来增强婴幼儿对学习的兴趣,以平凡而不失去实用性的学习方式来提高学习效率,辅助家长对孩子进行教育。
2. 需求分析
本微信小程序的用户主要是婴幼儿以及英语的初学者,主要由每日课程、课程学习、个人中心三个功能模块组成。
1) 每日课程模块
本模块记录用户学习的进度,用户可以选择认知练习或书写练习,直接进入上次退出练习前未练习的题目。此块内容计划采用游戏通关模式,每学完一定的课程就会收获奖励和经验,经验值达到一定程度后可以升级。而奖励形式如金币钻石等等,可以用来兑换奖励和课程。让孩子边玩边学,越学越快乐。
2) 课程学习模块
在此模块中,用户可以从听说读写四个方面选择视频学习、读音练习、认知练习和书写练习四个不同的功能。视频学习可以初步的认识26个英文字母,再选择读音练习,在老师的范读带领下,进一步学习字母的正确读音,最后选择认知和书写练习,加深对字母的理解和记忆。课程中的活动形式可以采用游戏、比赛、模拟情景、录音对话等。
3) 个人中心模块
在此模块中,用户需要登录后购买课程才能使用本微信小程序的学习功能,同时也可以在评论区发表对此小程序的看法和建议,也可以和其他用户交流学习心得。通过平日对每节课反思以及检验,第一时间掌握幼儿的接受能力,做适当的调整。以便以后的课程设计能够更加适应幼儿。此外,还可以查看个人等级经验以及奖励。
3. 项目设计及实现
本项目使用Java开发语言 [2] [3] [4],开发设计出一款基于Uni-APP + Spring Boot + Mybatis的微信小程序 [5]。
3.1. 功能模块的设计与实现
本节将从系统整体架构以及各个功能模块的详细实现来具体介绍本幼儿字母学习微信小程序。主要涉及的内容有总体系统功能模块介绍,后端逻辑设计、类设计介绍以及界面设计和关键代码。
3.1.1. 系统整体框图
本幼儿字母学习微信小程序由每日课程、课程学习、个人中心三个功能模块组成,各个模块间相互协作。从这三个模块进行系统的实现,系统的功能模块图如图1所示。

Figure 1. System function module diagram
图1. 系统功能模块图
3.1.2. 个人中心模块的设计与实现
1) 模块概述
本系统为微信小程序,依赖于微信平台,不需要注册功能,用微信账号即可登录。在用户进行授权过后,从微信平台获取用户的基本信息,包括openid、session_key、微信昵称、微信头像地址等,作为用户信息保存到数据库。
在用户登录后,会在界面显示用户的个人信息。若需要进入课程学习,需要进入支付购买后才能使用本课程。在学习本课程后,用户可以在评论区发表自己的学习心得以及对本系统的意见和建议。
2) 业务流程
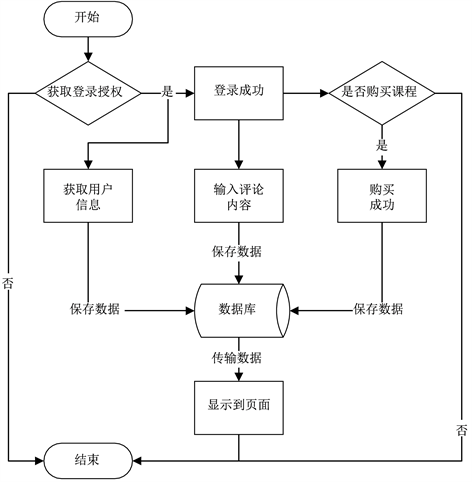
流程简介:开始→用户登录→获取授权→保存数据→购买课程、保存评论→结束。个人中心模块流程如图2所示。

Figure 2. Flowchart of personal centre module
图2. 个人中心模块流程图
3) 界面设计
个人中心模块的界面引入了WeUI基础样式库,在微信小程序的界面开发中 [6],对于用户的体验设计来说,WeUI以白色为背景颜色具有简单、干净的特点,符合系统设计的初衷。个人中心模块界面设计如图3所示。
3.1.3. 课程学习模块的设计与实现
1) 模块概述
本模块是该系统设计的重点所在,从听说读写以及认知等方面实现了四个相对独立的功能,关于字母初步学习的视频播放功能、听读字母的读音学习功能、书写练习的字母书写功能以及关于字母题目练习的认知练习功能。在用户购买课程后,才能使用这些课程。此模块中,对接了讯飞语音平台的开放接口,包括在读音学习功能的语音评测接口以及在书写练习功能的文字识别接口 [7]。
字母视频播放功能中使用腾讯视频的 txv-video插件,直接在腾讯视频平台上获取字母学习的视频,便于更换。

Figure 3. Personal centre
图3. 个人中心
读音学习功能包括音频范读、书写笔顺的图片演示、录音、上传评分等。同时对接讯飞开放平台的语音评测接口,返回得分数据展示给用户。
书写练习功能包括画布的重置、图片的保存以及图片上传并对接讯飞开放平台的文字识别接口,返回文字识别的结果与正确结果比对,并将比对的结果展示给用户。
认知练习功能主要针对孩子对字母有一定掌握后,需要不断丰富自己,提升自己而设计的功能,以选择题的形式,出现一些单词、数学、判断等相关的题目供孩子们学习。
2) 业务流程
课程学习模块流程如图4所示。
3) 页面设计
为满足功能需求以及设计的初衷,在针对幼儿喜欢认可的颜色和风格进行分析后,决定采用欢快的颜色作为界面设计的主题颜色。界面由示例录音(喇叭图标)、对应字母图片、录音按键、评分按键以及播放自己的录音按键组成。其详细界面设计如图5所示。
书写练习功能的界面设计秉承了简洁的风格,只包括一个灰色的写字板、题目内容以及重写和保存按钮,其详细界面设计如图6所示。
在认知练习界面的设计上主要采用选择题来简化操作,让孩子们不用太关注于如何完成题目,而更关注于题目的本身。其详细界面设计如图7所示。
3.1.4. 每日课程模块的设计与实现
1) 模块概述
本模块采用存储用户练习索引,避免存在因为外在原因导致退出程序而没有练习完题目或者有意识退出练习,出现下次却只能从第一题继续练习的情况。用户可以自行选择去到书写练习或者是读音练习,方便用户随练随退以及防止意外情况的发生,当用户需要再次从题库的第一题进行练习的时候,可以从课程学习模块的相应功能进入,此功能模块的设计符合小程序方便、迅速、简单、易用等特性。

Figure 4. Course learning module flowchart
图4. 课程学习模块流程图

Figure 5. Interface design of pronunciation function
图5. 读音功能界面设计
2) 业务流程
每日课程模块设计流程简介:开始→选择→数据库查找索引→根据索引查找题目→返回、结束。本模块业务流程如图8所示。

Figure 6. Design of writing functional interface
图6. 书写功能界面设计

Figure 7. Cognitive functional interface design
图7. 认知功能界面设计

Figure 8. Business process
图8. 业务流程图
3) 界面设计
本模块界面设计采用绿色和黄色的按钮以及白色的背景,其目的是使界面看起来更加干净,整洁,使其符合设计的主题,如图9所示。

Figure 9. Interface design of the function module for daily course
图9. 每日课程功能模块界面设计
4. 数据库设计
数据库是用来存储和管理数据的一门科学,因为计算机运算是基于数据的,所以学习如何存储和管理数据显得至关重要。在信息时代,信息就是财富,而信息就是来源于数据。数据的存储和管理在一个系统中的地位可以说是该系统的核心,因此有越来越多的企业在不同的领域利用数据库技术来处理和存储数据。特别是随着互联网的发展,广大用户可以直接访问并试用数据库。总的来说数据库就是在保存以及管理信息资源的场所,用户可以对其中的数据进行新增、删除、更新、查询操作。
4.1. 数据库需求分析
从使用对象和功能需求来看,需要保存在数据库的信息有:用户信息、题库、评论以及练习索引等。
在登录功能中,需要将用户信息保存到用户信息表。
在评论功能中,需要将用户评论内容和评论时间保存到评论表。在课程学习模块中,需要用到题库和练习索引表记录练习索引。
在设计数据库表的同时,应考虑数据库中数据的安全性和完整性。该系统将对各个用户的权限进行严格限制,同时校验输入数据的是否重复、是否完整。
4.2. 数据库概念设计
根据系统需求,分析各个实体之间的关系,从而得到系统的E-R模型图。本系统的总模型图如图10所示。对各个表之间的关系做如下解释:
· 一个用户对应用户表中的一条记录。
· 一个用户可以发表多条评论,对应评论表的多条记录。
· 多个用户可以练习认知题库的全部题目。
· 多个用户可以练习书写题库的全部题目。
· 一个用户的认知练习记录在练习索引表中对应一条记录。
· 一个用户的书写练习记录在练习索引表中对应一条记录。

Figure 10. ER system diagram
图10. 系统ER图
4.3. 数据库表列表
本幼儿字母学习微信小程序涉及并使用到五张表存储数据,分别为表userinfo存储用户信息表、write_content存储书写练习内容表、discuss存储评论内容表、title_record存储练习索引表、exercise_topic存储认知练习题目。其表清单如表1所示。
Table 1. List of database tables
表1. 数据库表清单
4.4. 数据库表设计
数据库中表的设计是完成一个功能的基础,好的表结构可以在功能实现的时候变得更简单。在对数据库进行设计以及构建的过程,数据库设计者希望通过指令语句与系统构建实现对不同的大量的数据资源进行更好的储存与管理。本系统表设计如下。
用于保存用户信息的userinfo表,包括字段openid (用户编号)、nickName (用户昵称)、myBalance (用户余额)、isBuy (用户是否购买课程)、avatarUrl (用户头像地址)。具体结构如表2所示。
Table 2. User information table
表2. 用户信息表
用于存储认知练习题目的write_content表,包括字段id (习题编号)、content (书写练习内容)。此表中id即·为title_record表中对应的索引,具体结构如表3所示。
Table 3. Writing exercises
表3. 书写练习题目表
用于保存用户所练习的题目的索引的title_record表,包括字段openid (用户编号)、exercise_index (认知练习索引)、write_index (书写练习索引)。具体结构如表4所示。
Table 4. Exercise index table
表4. 练习索引表
存储用户评论信息的discuss表中包括字段id (评论编号)、openid (用户编号)、nickName (用户昵称)、content (评论内容)、time (评论时间)。具体结构如表5所示。
Table 5. User comment sheet
表5. 用户评论表
用于存储认知练习题目的exercise_topic表,包括字段id (编号)、topic (问题)、answer (答案)、rightAnswer (正确答案)。具体结构如表6所示。
Table 6. Cognitive exercises table
表6. 认知练习题目表
5. 特殊问题及解决方案
5.1. 字母笔顺判断问题
5.1.1. 问题描述
书写功能设计,需要设计字母的笔顺书写。设计之初了解的JS库hanzi-writer 并没有提供字母的笔顺书写。
5.1.2. 解决方案
SVG描点技术:通过使用SVG描点技术,将26个英文字母的笔顺书写数据添加到hanzi-writer库中。
使用字母笔顺书写的GIF图片:将书写笔顺的GIF图片加载到前端页面,再用写字板书写相应字母进行结果比对。
5.1.3. 结果
在经过仔细设计之后,采用书写识别,通过写字板书写保存内容图片,调用讯飞开放平台的文字识别接口 [8],并返回比对结果。
5.2. 讯飞语音评测接口返回结果处理问题
5.2.1. 问题描述
讯飞语音评测接口返回的数据是一个非常复杂的JSON字符串,JSON字符创是键值对的数据格式。在返回结果中,存在值也为一个JSON格式的数据,如图11所示。
5.2.2. 解决方案
1) 后端解析数据
对于前端需要展示的数据只有total_score、syllScore等几个字段。在后端解析数据,需要定义五个实体类来接受数据,造成对象的依赖太过深入,对象操作更困难。
2) 前端解析数据
前端是支持JSON格式数据直接获取的,直接将返回的JSON数据 [9],原封不动的丢给前端,前端自行获取需要的值,简单、方便、有效,但可能因为数据量太大造成响应时间过长。

Figure 11. Returns results from IFLYTEK voice evaluation interface
图11. 讯飞语音评测接口返回结果
5.2.3. 结果
因为返回结果JSON字符串数据量不大,可以采用前端解析数据,可以减少后端的代码书写和后端性能压力。
5.3. 微信小程序原生顶部导航栏不支持监听
5.3.1. 问题描述
微信小程序原生顶部导航栏返回键只能回退到上一个页面,但功能需要在点击返回的时候,退出当前功能,而在Uni-APP中不能直接对其进行监听开发。
5.3.2. 解决方案
采用Uni-APP官方插件NavBar导航栏,它是自定义导航栏,主要用于头部导航。使用@clickLeft在NavBar中绑定返回函数,达到点击返回,退出当前功能的效果。
5.3.3. 结果
自定义导航栏成功实现设计效果,点击后退出当前功能,不返回上个页面。点击效果如图12所示。
6. 结果测试及性能分析
6.1. 测试概要
测试是软件生产周期中必不可少的阶段。在软件生产的过程中,必然会存在很多的漏洞,通过软件测试,可以对生产过程中漏洞,进行检查、调试以及修改。本节将会介绍该幼儿字母学习微信小程序测试环境以及测试范围。
测试环境
测试环境即本机数据库、服务器以及开发工具搭载的手机模拟器。其数据库服务器配置如表7所示,应用服务器配置如表8所示,客户端配置如表9以及表10所示。

Figure 12. Custom navigation bar effect diagram
图12. 自定义导航栏效果图
Table 7. Database server configuration
表7. 数据库服务器配置
Table 8. Application server configuration
表8. 应用服务器配置
Table 9. Customer service terminal configuration
表9. 客服端配置(IOS)
Table 10. Customer service terminal configuration (Android)
表10. 客服端配置(Android)
经大量测试后得以验证,本小程序在iOS以及Android系统中都可以顺利运行,兼容性良好。
6.2. 性能分析
6.2.1. 性能需求
在性能测试中,该系统表现良好,功能的响应时间符合要求,服务器负载符合要求,能承受50~60个用户同时访问系统,支持并发量不大的数据传输。
在功能测试中,该系统各个模块的各个功能都能正确的运行,界面显示正常,不存在乱码、提示不友好等,基本可以满足幼儿学习需求,为其提供较为稳定的服务。
6.2.2. 安全保密需求
本软件应具有的安全及保密功能,包括:
1) 防止非授权用户登录。
2) 防止非法数据侵入。
3) 密码存储及乱码传输。
6.2.3. 部署需求
后端采用集中部署,可部署在Windows系统或者Linux系统中。
7. 结束
在认真调研市场和理解开发需求后,根据调查结果和需求设计出了一框基于Uni-APP + Spring Boot + Mybatis的微信小程序。前后端分离,业务逻辑条理清楚、结构完整,功能健壮、完善。整体系统性能稳定性高、可移植性强、功能响应时间也符合具体要求。从设计思想来讲,从听说读写等方面设计功能,符合幼儿的喜好以及能符合学习的要求,是本系统最大的特色。在功能实现上,深入贯彻详细设计时的结构分层和逻辑思想。在个人中心模块中,实现了登录、购买课程以及发布评论的功能,只有在登录后才能使用其他功能。在课程学习模块中,实现了视频学习、读音学习、书写练习以及认知练习功能,可根据不同的需求,选择不同的功能。在每日课程模块中,实现了记录用户练习题库的索引,方便用户下次练习。
致谢
成都信息工程大学计算机学院鄢田云博士/副教授是本论文的指导教师和通讯教师,感谢鄢老师对本论文涉及的大创项目系统开发、论文撰写的悉心指导和修改建议。感谢成都信息工程大学教务处对本论文成果来源的大学生创新创业训练计划项目及论文版面费支持。
基金项目
国家级大学生创新创业训练计划项目(S201910621020),四川省大学生创新创业训练计划项目(S201910621081),成都信息工程大学创新创业训练计划项目(202010621128, 202010621141, 202110621163, 202110621173)。
文章引用
周雪纯,郭怡修,席 旺,李雪岩,谭 璐,何一可,蒋雁秋,张琳莉. 幼儿玩乐英语启蒙学习小程序设计与实现
Design and Realization of Mini Programs for Children’s Playfulness English Enlightenment Learning[J]. 软件工程与应用, 2021, 10(02): 122-137. https://doi.org/10.12677/SEA.2021.102015
参考文献
- 1. 邢鸿飞, 杨福星. 互联网+时代对外汉语汉字教学的微信小程序开发初探[J]. 卫星电视与宽带多媒体, 2020(1): 238-240.
- 2. 孟祥飞. Java程序设计[M]. 北京: 北京理工大学出版社, 2019: 1-42.
- 3. 封亚飞. 揭秘Java虚拟机JVM设计原理与实现[M]. 北京: 电子工业出版社, 2017: 1-30.
- 4. Reijers, N. and Shih, C.-S. (2019) Improved Ahead-of-Time Compilation of Stack-Based JVM Bytecode on Resource- Constrained Devices. ACM Transactions on Sensor Networks, 15, 5. https://doi.org/10.1145/3341170
- 5. 陈思, 冷雪. 微信小程序开发方式对比[J]. 电子制作, 2020(2): 52-53.
- 6. 沙洁. 基于事件的跨平台移动应用开发框架设计与实现[D]: [硕士学位论文]. 上海: 上海交通大学, 2012.
- 7. 卢朝阳, 钱婧婧, 杨昱昕. 基于语音识别的空中交通态势评估方法[J]. 航空计算技术, 2018, 48(3): 25-30.
- 8. 邓城, 张钦锋, 詹宏林. 基于LED可见光通信的中英同声传译系统[J]. 数字技术与应用, 2019, 37(11): 25-26+28.
- 9. 李志秀, 张军, 陈光. JQuery Ajax异步处理JSON数据在项目管理系统中的应用[J]. 云南大学学报: 自然科学版, 2011, 33(S2): 247-250.
